soeren-hentzschel.at: großer Blog-Relaunch
Nach vielen Monaten der Arbeit ist es endlich geschafft: soeren-hentzschel.at erstrahlt in ganz neuem Glanz. Der Relaunch geht dabei weit über den Austausch eines Designs hinaus, auch unter der Haube hat sich einiges getan, kaum ein Stein wurde auf dem anderen gelassen. Dieser Tag stellt den wichtigsten Meilenstein dieser Seite seit der Gründung vor mehr als fünf Jahren dar.
Der lange Weg zur neuen Seite – er begann bereits 2012
Wenn man sagt was lange währt, wird endlich gut, wird dann besonders gut, was besonders lange währt? Das könnte der Gedanke gewesen sein, wenn man sieht, wann die ersten Überlegungen angestellt worden sind. Bereits Ende September 2012 hatte ich die Leser dieser Seite darum gebeten, online an einer detaillierten Userbefragung teilzunehmen, um Feedback für ein neues Design und zu anderen Dingen zu erhalten. Es ist unter anderem das Feedback von damals, das in den Relaunch eingeflossen ist. Natürlich neben all dem weiteren Feedback, welches ich im Laufe der letzten drei Jahre erhalten habe.
Nach mehreren Monaten kam der Punkt, an dem das Feedback ausgewertet und ein Dokument mit Prioritäten der Leser erstellt worden ist. Danach wurden über einen längeren Zeitraum mehrere sehr unterschiedliche (aber nicht detaillierte) HTML-Prototypen erstellt, um mit verschiedenen Konzepten zu experimentieren. Was dann 2014 folgte, war eine der wichtigsten Phasen, obwohl in dieser Phase nicht eine Zeile Code für die Seite geschrieben worden ist: ein kreativer Findungsprozess. Mehrere Monate lang habe ich Eindrücke auf mich wirken lassen und eine Sammelmappe mit Design-Inspirationen und Ideen für einzelne Elemente erstellt. Hierbei kam es vor allem darauf an, das Web mit offenen Augen zu betrachten und nicht nur Inhalte wahrzunehmen.
Ende 2014 habe ich mich auf ein Farbschema festgelegt und ein Logo für den Blog erstellt, welches seit dem auch schon überall außer auf der Seite selbst verwendet wird. Im Frühjahr 2015 schließlich wurde der Relaunch der Seite zu einem Projekt höchster Priorität erklärt und deutlich mehr Zeit-Ressourcen zugeteilt.

Abbildung: Das Logo von soeren-hentzschel.at
Zunächst wurde ein Styleguide erstellt, welcher verbindliche Regeln zur Gestaltung definiert hat. Der nächste Schritt war dann die Skizzierung des geplanten Designs zunächst auf Papier, dann die Erstellung eines diesmal detaillierten HTML-Prototyps und die Ausprogrammierung mehrerer Ansichten sowie erste Tests und Anpassungen auf und für Smartphones. Nachdem ein zufriedenstellender Qualitätsgrad erreicht worden ist, kam schließlich die Portierung für WordPress und von da an Weiterprogrammierung direkt in WordPress sowie die Programmierung von Plugins, um benötigte Funktionalität bereitzustellen.

Abbildung: Frühe Version des Styleguides
Seit September ist das Design online installiert und befand sich seit dem im internen Betatest. Damit begann auch die Überarbeitung des Contents. Über 1.300 Artikel wurden überarbeitet*: Neukategorisierung, Formatierungskorrekturen, Neuhochladen und Einbinden aller Bilder, Neu-Umsetzung aller Code-Beispiele und mehr. Außerdem wurden ganz neue Seiten geschrieben, beispielsweise Hintergründe über die Philosophie der Seite oder wie das Projekt unterstützt werden kann.
*) Zum Zeitpunkt des Artikels noch in Arbeit.
Ziele des Relaunchs
Mit der Zeit hat sich immer stärker herauskristallisiert, dass ein frischer Anstrich alleine nicht ausreichend ist. Die Liste der Anforderungen wurde immer länger, weswegen das ganze Vorhaben am Ende auch einige Zeit beansprucht hat. Die Ziele lassen sich in etwa wie folgt zusammenfassen:
- Schwächen des alten Designs aus der Welt schaffen und Umsetzung von Nutzerfeedback.
- Ein helles, modernes und freundlicheres Design.
- Ein schlichtes und nicht überladenes Design, aber dennoch mit Details gespickt, welche den Leser animieren, sich mit der Seite über die Artikel hinaus zu beschäftigen.
- Bessere Lesbarkeit der Artikel.
- Es muss eine Idee im Design erkennbar sein, keine blinde Zusammenwürfelung von Elementen.
- Ein weniger schwerfälliges Design, spürbare Verbesserungen der Performance.
- Responsive Design. Eine Webseite im Jahr 2015 muss auch auf Smartphones perfekt zu benutzen sein.
- Ebenfalls wichtig im Jahr 2015 ist eine optimierte Darstellung für Nutzer mit HiDPI-Bildschirmen.
- Stärkere Fokussierung auf Mozilla als Thema in der Navigation der Seite.
- Bessere Optimierung für Suchmaschinen. Ein Großteil der Besucher dieser Seite kommt über Suchmaschinen. Wie viele andere Seiten hat auch diese spürbar unter diversen Änderungen der Google-Algorithmen gelitten, was diesen Relaunch für den Blog sehr wichtig macht.
- Bessere Optimierung für Social Media. Ähnlich wichtig wie Suchmaschinen sind Plattformen wie Twitter, Facebook und Google Plus. Das Teilen von Inhalten über diese Plattformen sollte verbessert werden.
- Veröffentlichung von Artikeln vereinfachen. Wenn beinahe jeden Tag ein Artikel veröffentlicht wird, sollte die Hauptarbeit das Schreiben sein und nicht auch noch der Veröffentlichungsprozess viel Zeit beanspruchen. Durch die Definition eines festen Workflows können Dinge automatisiert und der Veröffentlichungsprozess entsprechend abgekürzt werden.
- Mehr Datenschutz-Transparenz („Cookie-Hinweis“).
- Dem Nutzer einen einfachen Einstiegspunkt geben, um das Projekt zu unterstützen und damit die Zukunft dieser Seite zu sichern.
- Integration von Inhalten von firefoxosdevices.org.
- Angenehmeres Verfassen von Leser-Kommentaren.
- Besserer Bildbetrachter, welcher Bilder schneller lädt, für Smartphones geeignet ist, im Feed keine Dummy-Bilder erzeugt, es einfacher macht, an die Bild-URLs zu kommen und nicht die URL des Artikels mit dem Aufruf des Bilds manipuliert.
- Weniger Abhängigkeit von Drittanbieter-Plugins.
- Eine Basis schaffen, um weitere Verbesserungen in der Zukunft schneller ausliefern zu können.
Die „Timeline“ – das Design-Konzept der neuen Seite
Der Strahl auf der linken Seite ist ein auffallendes Element im Design und repräsentiert einen ganz elementaren Gedanken: Von Artikeln mit Design-Entwürfen als Thema über Artikel, welche Neuerungen in Vorabversionen vorstellen, bis schließlich hin zu Artikeln über neue Versionen von Firefox & Co: die Inhalte stehen in einem zeitlichen Zusammenhang zueinander. Dieser Zusammenhang endet aber nicht mit dem jeweiligen Artikel, sondern wird vom Leser durch das Beitragen von Meinungen fortgeführt. Durch den Zeitstrahl wird die Verbindung von Blog, Artikel-Inhalten sowie Leser-Kommentaren symbolisch dargestellt und damit letztlich auch unterstrichen, wie wichtig die Meinung des Lesers für diesen Blog ist. Dadurch, dass es sich um ein wiederkehrendes Element auf allen Unterseiten handelt, wird außerdem eine Konsistenz im Design und ein Erkennungsmerkmal für den Blog geschaffen.



Abbildungen: Timeline Design-Konzept
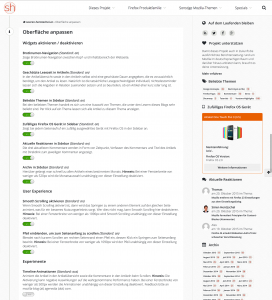
Anpassbarkeit durch den Benutzer
Welche Bedeutung dem Leser der Seite beigemessen wird, zeigt sich auch anderer Stelle: Brotkrumen-Navigation, geschätzte Lesezeit oder das zufällig ausgewählte Gerät mit Firefox OS in der Sidebar nervt? Sanftes Scrollen und einen Pfeil, um zum Seitenanfang zu scrollen, braucht niemand? Einfach dem Link rechts in der Sidebar folgen und abschalten. Die genannten Benutzer-Einstellungen sind sogar nicht einmal alle Einstellungen, die es gibt. Alle geänderten Einstellungen werden umgehend umgesetzt, ein Neuladen der Seite ist nicht notwendig.

Abbildung: Anpassbarkeit durch den Benutzer
Philosophie
Wer sich dafür interessiert, welche Philosophie auf diesem Blog vertreten wird, kann dies nun auf einer eigenen Seite nachlesen. Ergänzend dazu gibt es hier Hintergründe über mich und mein Mozilla-Engagement.
Weitere Highlights
Es gibt noch so viel mehr zu erzählen. Da dieser Artikel aber bereits eine ordentliche Länge erreicht hat und ich niemanden mit noch mehr Text erschlagen will, soll es an dieser Stelle erst einmal genügen. In den nächsten Tagen wird ein weiterer Artikel erscheinen, in welchem ich ausführlicher auf die zahlreichen Verbesserungen eingehen werde. Nun würde mich aber erst einmal euer Feedback interessieren. 🙂
Update 01.11.2015: Im Folge-Artikel soeren-hentzschel.at 2.0 – die Highlights des neuen Blogs gibt es einen detaillierten Überblick über Neuerungen, welche der Relaunch bringt.
Weitere aktuelle Artikel aus der Kategorie „Aktuelles“
- 15.12.2023In eigener Sache: soeren-hentzschel.at auf Threads
- 28.08.2023In eigener Sache: soeren-hentzschel.at auf Mastodon
- 20.10.2016Übersicht über System-Add-ons in Firefox
- 13.01.2016soeren-hentzschel.at – Neuerungen Januar 2016 (Version 1.2)
- 31.12.2015soeren-hentzschel.at - Neuerungen Dezember 2015 (Version 1.1)


Glückwunsch. Sieht auf den ersten Blick recht ordentlich aus – Ladeverhalten in Firefox und Chrome (jeweils Mobil) ist auch recht fix.So nun muss ich den Artikel erst noch zu Ende lesen. ☺
Oh, das neue Design, endlich! 😀 Soweit gefällt es mir, recht angenehm ja! Aber auch muss ich mich erst einmal umgewöhnen.
Sehr schick. Und die große Schrift kommt mir Blindfisch entgegen. 🙂
Ui, schaut sehr schick und übersichtlich aus 🙂
Auf den ersten Blick ist das doch schon sehr ordentlich :-)Anfangs hatte ich das Gefühl der Abstand zwischen Zeitstrahl und dem Content sei erwas zu groß (am Smartphone), aber wenn man sich etwas eingelesen hat, stört das eigentlich nicht mehr so ;-)Ich weiß jetzt auch nicht ob das folgende Problem nur bei mir besteht: Klickt man auf das Sandwich-Icon zum Öffnen des Menüs und möchte es Schließen (mit dem X!) muss man ja erst das Submenü schließen – okay. Aber danach zickt das Menü rum. Klict man wieder auf das X versucht es sich zu schließen, öffnet sich aber wieder…
Was ich jetzt nach dem Absenden gesehen habe: Zeilenumbrüche werden nicht angenommen ?
Angenehm klar und lesbar.Ein optional nicht mitscrollender Header wäre noch wünschenswert.
@petzichen:
Desktop oder Smartphone? Welcher Browser?
Gleiche Frage wie oben. Auf dem Desktop-Firefox habe ich kein Problem damit.
@Stefan:
Dafür lässt sich möglicherweise auch eine Nutzeroption einbauen, schau ich mir an.
wow, sieht gut aus!
Wow, hut ab, Herr Hentzschel. Sieht großartig aus. 🙂
Auf den ersten Blick war ich etwas "überwältigt", da sich das Design deutlich vom Einheitsbrei im Web abhebt. Nach einigen Minuten weiß es aber zu gefallen.Negativ aufgefallen ist mir, dass die Lesbarkeit der Artikel durch die Skalierung auf 100% Breite sehr schlecht ist. Bei 2.560 Pixel ist es trotz der großen Schrift sehr schwer in der Zeile zu bleiben. Da les ich lieber wieder im Feedreader. Hätte hier auf jeden Fall eine Maximalbreite gesetzt. Vielleicht könntest du das irgendwie über die Benutzereinstellungen einbauen? Realisierst du die Optionen mit einem fertigen Plugin oder einer Eigenentwicklung, hätte nämlich für meine Webseite auch gerne so etwas in der Art ;-)Ansonsten ist aber soweit alles top. Herzlichen Glückwunsch zum gelungen Relaunch!
wow, das ist natürlich eine extreme Fensterbreite. Ich bin mir sicher, dass sich da etwas machen lässt. Ich will natürlich, dass du die Artikel auf der Webseite am liebsten liest. 😉
Das ist eine Eigenentwicklung. 🙂 Aber relativ simpel: Einstellung aus dem Local Storage lesen und je nachdem Dinge ausblenden oder Code nicht ausführen oder eben das Gegenteil machen. Eine Änderung der Einstellungen muss den jeweiligen Wert im Local Storage ändern und wenn noch nichts im Local Storage ist, muss es einen Standardwert geben. Also kein Hexenwerk.
Danke für die Info. Werde ich mir mal näher anschauen, wenn ich etwas Zeit habe.
Ja wäre super! Ich sag nur, der Dell U2515H machts möglich 😉
Leider unkommentierter Code und nicht alles davon ist relevant, aber als Einstiegspunkt:
https://www.soeren-hentzschel.at/wp-content/themes/agenedia-mozblog/assets/js/src/main.js
https://www.soeren-hentzschel.at/wp-content/themes/agenedia-mozblog/assets/js/settings.js
Smartphone – Mozilla Flame – Firefox [FxOS 2.5 neuste Nightly-Build von vorgestern] ?Am PC stimmt es (auch mit kleiner Bildschirmgröße).
Das sehen wir dann ja jetzt in meiner Antwort oben bei der Ersten Frage… Das sind zwei Absätze ? Vom Smartphone bestehen jedenfalls die Probleme auf jeden Fall…
Danke, werde ich prüfen. Ich habe in meinen Tests leider bereits festgestellt, dass sich Firefox OS manchmal sehr eigenartig und anders als der Desktop- und Android-Firefox verhält…
Sollte ich das Absatz-Problem bestätigen können, werde ich es vermutlich nicht beheben, sondern den Fehler nur weiterleiten können, nämlich an die Entwickler vom CKEditor.
http://ckeditor.com/
Glückwunsch zum Relaunch, Sören! :)Was ich mir noch wünschen würde, wäre ne Einstellungsmöglichkeit für die Schriftgröße. Ich hab ja wirklich nen HD-Monitor (1600×900) hier, aber wie ich hier eben reinkam, hatte ich das Gefühl, mir fliegt erstmal ne Schrankwand entgegen. Aufgrund der großen Schrift, den beiden Balken oben und unten und noch Firefox selbst und der Taskleiste von Windows 10 sehe ich hier gerade mal noch das Kommentarfeld und etwas mehr als den untersten Link aus deinem Kommentar hier. Wenn ich eines der Dropdownmenüs oben anklicke, ist mein Monitor fast voll.Insofern… da würde ich mir schon wünschen, dass zumindest dann der Header oben kleiner wird und man die Schriftgröße einstellen kann, ohne bei Firefox am Zoom rumspielen zu müssen. Deine Seite kann bei mir ja frei atmen, da wird kein Script blockiert, von daher liegt das wirklich am Design. Und du bist bei weitem nicht die einzige Seite mit Responsive Design in meinen Bookmarks, von daher weiss ich, dass das angenehmer geht. 🙂
Einstellungsmöglichkeit für die Schriftgröße ist notiert. 🙂
In Ordnung! Jedenfalls besteht das Problem hier in der Firefox-DevEdi ebenfalls.
Also am Desktop-Firefox habe ich keine Probleme. :-/ Kannst du das bitte im Abgesicherten Modus prüfen?
https://support.mozilla.org/de/kb/firefox-probleme-beheben-abgesicherter-modus
Test… [Folgend ein Absatz]Test… [Folgend nur neue Zeile]Test… [Folgend ein Absatz]Merkwürdig ist auch: Normalerweise macht [STRG]+[Z] immer die letzte Aktion rückgändig… Aber nicht, wenn man etwas kopiert und einfügt. Dann macht er eine etwas älterere Aktion rückgänig.
War das jetzt im Abgesicherten Modus? In der aktuellen Developer Edition? Auf Windows?
Stimmt genau ?
Glückwunsch zum Relaunch!Das neue Design gefällt mir sehr!Jrußchris
Insgesamt? Feine Sache! :)Gibt für mich nur eine Kleinigkeit zu nörgeln: der helle Hintergrund und die zu blasse Schriftfarbe. Letzteres scheint momentan groß in Mode zu sein (z. B. PC-Welt) und ich frage ich mich stets, warum. Der Kontrast zwischen Schrift und Hintergrund ist einfach zu schwach für angenehmes Lesen. Ansonsten weiterhin: Glück auf! 🙂
Hm, also die Schriftfarbe ist rgb(33, 37, 42), das ist fast Schwarz auf weißem Hintergrund.
http://webaim.org/resources/contrastchecker/
Das ist ein extrem hoher Wert.
Hast Du das Problem mit dem Schließen, des Menüs behoben? Bei mir funtioniert er plötzlich als ich mir die Sache mal anschauen wollte. ?
Nein, ich hab da nichts behoben, mir das auch noch nicht genauer angesehen. Vielleicht tritt das Problem ja nur unter bestimmten (welchen auch immer) Umständen auf…
Du hast Recht. Wie es aussieht tritt das Problem auf, wenn man die Seite über eine externe Verlinkung (in meinem Fall Twitter) aufruft.Klickt man auf das Sandwich-Icon öffnet sich auch 'Dieses Projekt' – sonst nicht…–Und sorry, meine Rechtschreibung ist heute sehr beängstigend… ?
Also mal zwei Fragen.Könntest du es einstellen das Name und Email, die man eingibt für die Kommentare, gespeichert werden damit man sie nicht imemr neu eingeben muss?Und könntest du den grauen Hintergrund ein klein wenig dunkler machen?Vielleicht in etwa das Grau nehmen, welches für Zitate verwendet wird?Die Hintergrundfarbe "verschmilzt" quasi nach einigen lesen mit der Hintergrundfarbe der Kommentare.
War das vorher so? Da ich ein registrierter Nutzer bin und ich diese Felder nie ausfüllen muss, weiß ich das gar nicht.
An welcher Stelle meinst du?
Ich glaube ja, bin mir ziemlich sicher.Aber kann sich eigentlich jeder registrieren und wenn ja, wo?
Quasi überall, der hinterste Hintergrund ;)Diesen hier meine ich:https://www.soeren-hentzschel.at/wp-content/themes/agenedia-mozblog/assets/images/noise.png?jcb=1402244735Den man per Rechtsklick und Hintergrundgrafik anzeigen bekommt.
Nein, es kann sich niemand selbst registrieren. 🙂 Zumindest ist das derzeit so. Mittelfristig ist es sehr gut denkbar, dass Nutzeraccounts eingeführt werden.
Okay, nun weiß ich, was du meinst. Die Grafik selbst ist übrigens nur eine Textur, welche eine ganz subtile "Störung" in den Hintergrund bringt. Die Farbe kommt überhaupt nicht durch die Grafik, das wäre eine einfache CSS-Farbänderung. 🙂
Um Text und Hintergrund zu ändern wäre es eventuell sinnvoll sich mal die Erweiterung 'Stylish' anzuschauen, vielleicht kann Sören diese ja auch mal vorstellen.Damit lässt sich das CSS Domain-bezogen 'überschreiben' bedeutet also z.B. den Text (Größe, Farbe) selber anzupassen.Oder aber userchrome.css direkt bearbeiten wenn ich da keinen Denkfehler mache.
Für Änderungen der Firefox-Oberfläche userChrome.css, für Änderungen auf Webseiten userContent.css. 😉
Das neue Design gefällt mir sehr gut! 🙂 Schön clean, irgendwie, das mag ich eh sehr gerne 🙂
Bitte erlaube wieder das Zoomen. Diese Funktion ist für die Usability und Barrrierearmut absolut erforderlich. Gerade auf dem Smartphone oder Tablet ärgert es ungemein, wenn man einen Seitenausschnitt nicht einfach mit Pinch-to-zoom vergrößern kann. Sprich im Metatag "initial-scale=1" lassen und dann aber dieses "user-scalable=no" raus (oder was du da eingesetzt hast, schau die Seite gerade mit dem Tablet an und kann da keinen Quellcode ansehen, aber dass das zoomen nicht geht ist mir sofort negativ aufgefallen)… Ansonsten schöner Relaunch. Nur eins noch, mir persönlich ist die normale Textschrift zu dünn und filligran. Sonst recht gut gelungen, weiter so!
Ist notiert, werd ich mir ansehen. Ich muss prüfen, ob es Gründe dafür gab, diese Restriktion zu setzen. Das Zoom-Verhalten mobiler Browser ist leider nicht immer eine Freude.
Danke bis hierhin an alle für das überwältigende Feedback. Ich habe mir alle Vorschläge notiert und werden diese nach dem Launch von firefoxosdevices.org 2.2 genauer evaluieren. Bis dahin höre ich mir gerne weiteres Feedback an. 🙂
Herzlichen Glückwunsch zum Relaunch.Auch schon gleich ein Bug-Report: wenn ich im Artikel ein Bild anklicke und dann zurück will, komme ich nicht zum Artikel zurück, sondern zur Artikelübersicht.
Das dürfte daran liegen, wie du versuchst, zum Artikel zurückzukommen, wie versuchst du es denn? Mit dem Zurück-Pfeil des Browsers bzw. der Backspace-Taste auf der Tastatur? Denn wenn du ein Bild anklickst, befindest du dich auf der gleichen Seite, du verlässt sie nicht, das ist ein Overlay auf der gleichen Seite. Das war auf der alten Webseite auch so. Du kannst das Overlay entweder per Klick auf die Grafik oben rechst schließen oder mittels ESC-Taste. Möglicherweise kann ich die Backspace-Taste noch abfangen, um das Overlay zu schließen. Aber wenn du den Pfeil des Browsers nutzt, hab ich definitiv keine Möglichkeit, einzugreifen.
Falls noch nicht erwähnt, ich hätte gerne eine Einstellmöglichkeit wie vieleAktuelle Reaktionen/Kommentare angezeigt werden sollen. Momentan werden ja immerdie drei aktuellsten Kommentare angezeigt. Und da ich die Kommentare immer recht gerne lese, wäre das wohl machbar?
Wie viele Kommentare würdest du denn gerne sehen? Denn um das umzusetzen müsste ich auf jeden Fall für alle Leser so viele Kommentare auslesen, wie maximal möglich sind, und dann per JavaScript ausblenden, was nicht gewünscht ist. Um das effizient umsetzen zu können (für jeden nur so viele Kommentare laden wie gewünscht), braucht es erst Nutzeraccounts, denn ohne Nutzeraccounts kann ich die Daten nicht individuell cachen. Es ist bereits ein Nutzercache umgesetzt, aber alle Leser (=> Gäste) lesen aus einem gemeinsamen Cache. Die bisherigen Optionen setzen halt alle auf der Oberfläche an: ausblenden, was nicht gefällt.
Stimmt, ein Nutzeraccount wäre die Vorraussetzung, damit jeder das individuell anpassen könnte. Momentan sieht man ja immer drei neuste Kommentare, erweitert auf 5 oder 7, je nachdem, würden mir auch schon genügen. Ich überlege auch gerade ob stattdessen die neusten Kommentare von unterschiedlichen Artikeln jeweils sein könnten.Allerdings… wenn du planst die Idee der Nutzeraccounts umzusetzen, hätte ich da einen Vorschlag der meiner Bitte äußerst entgegenkommen würde:[In diesem Artikel gibt es neue Kommentare]Machbar ist das sicherlich, aber natürlich ist es wichtig wie deine Meinung dazu ist.LG Marcel
Sagen wir so: Nutzeraccounts stehen auf dem Zettel, aber von Planung kann man noch nicht sprechen. Es gibt zunächst noch ein paar andere Dinge zu erledigen, ehe ich dafür ein Konzept ausarbeiten werde. Aber das wird eine größere Sache und benötigt Planung und Zeit.
Sören, alles in allem verfolge ich mit großem Interesse die Weiterentwicklung deines Blogs, deine Artikel selbst sollten dabei natürlich immer Vorrang genießen, aber wem erkläre ich das? ;)Danke dir.
@Chrono Meridian:
Ich bedanke mich. 😀
Update 01.11.2015: Im Folge-Artikel soeren-hentzschel.at 2.0 – die Highlights des neuen Blogs gibt eines detaillierten Überblick über Neuerungen, welche der Relaunch bringt.
Das Problem, dass beim Verfassen von Kommentaren die Zeilenumbrüche verschwunden sind, ist behoben.
Die Auswertung des Feedbacks und Planung der nächsten Schritte ist abgeschlossen:
https://www.soeren-hentzschel.at/wp-content/uploads/2015/11/feedback.png
@Tobi:
Es wurde nun eine Maximalbreite für breite Bildschirme festgelegt. Die Darstellung der Seite wird mittelfristig noch etwas für breite Bildschirme optimiert werden, aber als kurzfristige Maßnahme war erst einmal wichtig, die Textzeilen nicht zu lang werden zu lassen.
@Feedback:
Erledigt.
https://www.soeren-hentzschel.at/changelog/
@Chrono Meridian:
Das ist nun umgesetzt.
@Stefan:
Ist nun implementiert.
@Antares:
Ist nun implementiert.
Die Fixierung des Headers kann in den Oberflächeneinstellungen nun deaktiviert werden.