Neues aus der Mozilla Design-Schmiede #3
Neues aus der Mozilla Design-Schmiede. Unter diesem Titel wird in regelmäßigen Abständen über aktuelle Mockups, Design-Experimente und Ähnliches berichtet. Manches davon wird in dieser oder ähnlicher Form sicher den Weg in ein Mozilla-Produkt finden, anderes wird vielleicht nie über den Status eines Entwurfes oder Experiments hinausgehen, viele Ideen entwickeln und verändern sich über die Zeit und diese Entwicklungen werden wir in dieser offenen Serie beobachten können. Und manches wird zur Spekulation anregen.
Neuer Tab-Modus: Seitlich platzierte Tabs
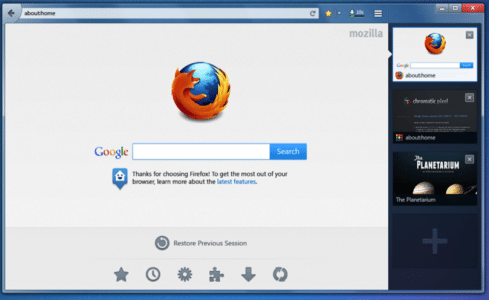
Frühere Mockups zum Anpassen der Benutzeroberfläche haben es bereits angedeutet – zukünftig könnte es einen Modus geben, welcher es erlaubt, die Tabs nicht horizontal über der Adressleiste, sondern seitlich untereinander anzuzeigen. Eine solche Darstellung ergibt durchaus Sinn, ist die Bildschirmhöhe doch eher begrenzt, während in der Breite häufig viel leerer Platz auf Webseiten vorhanden ist. Ein neuer Design-Entwurf zeigt, wie dies aussehen könnte. Eine weitere Eigenschaft dieser Darstellung: Die Seiten werden inklusive Vorschaubild angezeigt. Ebenfalls interessant ist hier die Darstellung der Haupt-Toolbar, welche sich optisch auffällig von den übrigen Australis-Designs abhebt.

Bildquelle: dropbox.com
Neue UI-Elemente für Add-ons
Viele Add-ons legen standardmäßig ein Symbol in der Add-on-Leiste von Firefox ab. Wie sich zeigt, bevorzugen viele Anwender wie auch Entwickler allerdings ein Symbol in der Haupt-Toolbar ihres Browsers. Deswegen plant Mozilla, dass Erweiterungen ihre Symbole in der Zukunft eben dort auch standardmäßig anzeigen. Damit bei vielen installierten Erweiterungen die Haupt-Toolbar nicht von Symbolen dominiert wird, welche von Erweiterungen kommen, sollen diese nur einen festgelegten Bereich für sich beanspruchen – weitere Symbole werden dann über einen Button in einer Liste angezeigt.
Weitere Mockups zeigen Toolbars, Sidebars und Panels.

Bildquelle: people.mozilla.com/~shorlander
getUserMedia: Zugriff auf Kamera und Mikrophon
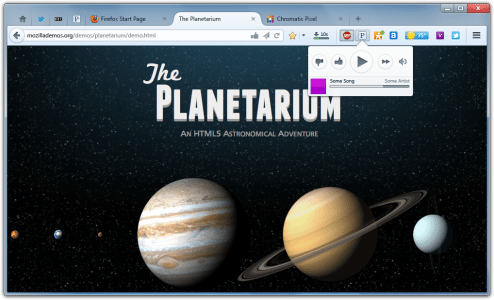
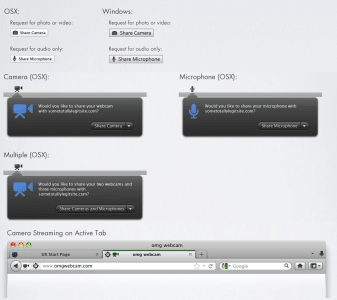
getUserMedia soll Webanwendungen den Zugriff auf die Kamera und das Mikrophon erlauben, ohne dass hierfür ein Browser-Plugin notwendig wäre. Das folgende Mockup zeigt wie die dazugehörigen Web-Elemente für die Kamera- beziehungsweise Mikrophon-Freigabe sowie die Erlaubnisanfrage per Doorhanger-Panel in der ersten, für Firefox 18 geplanten, Version aussehen könnten. Letzteres sollte man sich allerdings in einem hellen Grau und nicht in Schwarz vorstellen, da die Farbe der Doorhanger-Panels auf Mac OS X ab Firefox 17 grau und nicht länger Schwarz ist, wie auch auf Windows. Der letzte Teil des Bildes zeigt die Kennzeichnung innerhalb der Benutzeroberfläche, wenn Video oder Audio in Echtzeit gestreamt wird. Dann erscheint ein zusätzliches Icon im Tab, außerdem wird eine grüne Linie am oberen Rand des Tabs angezeigt. Beide Indikatoren bleiben auch sichtbar, wenn der entsprechende Tab nicht aktiv ist.

Bildquelle: people.mozilla.com/~jboriss
Neues Layout für Webentwickler-Werkzeuge
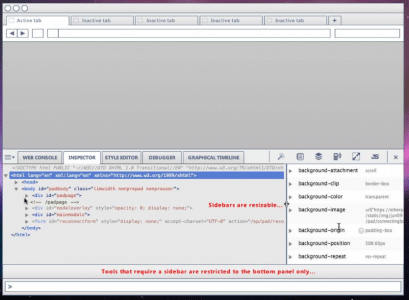
Mozilla arbeitet verstärkt an der Integration von Werkzeugen für Webentwickler. Bei der Masse an bereits vorhandenen und noch geplanten Tools muss man sich auch Gedanken über ein Layout machen, welches dem Webentwickler einen möglichst guten Workflow bietet. Die folgenden Wireframes zeigen, wie die Entwickler-Werkzeuge in Tabs und Buttons eingeteilt sind, wobei sich die Tabs auch per Drag & Drop verschieben oder per Doppelklick minimieren lassen sollen. Auch ein Ausblenden nicht benötigter Tabs soll per Menübutton möglich sein. Die Sidebars der Entwicklerwerkzeuge sollen dem Entwurf nach nicht mehr über die gesamte Höhe des Browserfensters gehen, sondern nur die Höhe des Bereiches unterhalb der Werkzeug-Tabs einnehmen.

Bildquelle: briandils.com
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 26.04.2024Firefox 126 lässt Hintergrundbild für Firefox-Startseite setzen
- 23.04.2024Firefox öffnet von alleine Tabs mit https://0.0.0.1 als Adresse? Ursache und Lösung
- 22.04.2024Mozilla veröffentlicht Firefox 125.0.2
- 17.04.2024Mozilla veröffentlicht Firefox 125
- 08.04.2024Firefox 126 kann markierten Text übersetzen




„Eine solche Darstellung ergibt durchaus Sinn, ist die Bildschirmhöhe doch eher begrenzt, während in der Breite häufig viel leerer Platz auf Webseiten vorhanden ist.“
Jaaaa, stimmt, aber…: ich habe sowas schon mal probiert, gibt ja Adds dafür – das will und will mir aber nicht gefallen. Genausowenig wie die Taskbar von Win nicht unten sondern links – das geht ja auch.
Normal habe ich das Fenster für den FF 1400×1100 eingestellt, auf dem ThinkPad auf 1375×875, da ist das Display nur 1600×900 – aber selbst da würde ich das NICHT machen. Ich seh´ doch das Verhältnis von Gesamthöhe zur Tableistenbreite, das bringt doch kaum was.
Bei z.B. 1366×768 sieht das schon anders aus, aber da liegt das ja weniger am FF, sondern am (zu) gering auflösenden Screen.
Ich wäre seitlichen Tabs – mit Vorschau, nicht abgeneigt.
Wie JürgenHugo schon sagte. Bildschirme im16:9 oder 16:10 Format benötigen die Breite für Webseiten eigentlich nicht, oft hat man hier verschenkten Platz.
So ist es jedenfalls sinnvoller als bei Opera. Die Vorschau ist hier ganz schön kostet aber wertvollen Platz.
Ich hoffen nur, dass man dann zwischen links und rechts wechseln kann. Auf der Mobilen Version sind die Tabs auch links