Firefox UX-Builds – Design-Vorschau
Vor einiger Zeit hatte ich im Artikel Firefox.next: Design-Evolution auf Änderungen an der Benutzeroberfläche nach Firefox 4 hingewiesen, welche teils geplant, teils einfach nur konzeptionelle Entwürfe sind. Die dort angesprochenen optischen Änderungen im Bereich der Adressleiste wurden bereits mit Firefox 6 umgesetzt, doch sind auch weitere Änderungen am Kommen. Interessierte können sich UX-Builds von Mozillas FTP-Server herunterladen; diese enthalten zu Testzwecken bereits die eine oder andere Änderung an der Benutzeroberfläche, bevor sie Einzug in den Entwicklungszweig, also die sogenannten Nightly Builds, erhalten. Hingewiesen sei an dieser Stelle dennoch, dass Umsetzungen in den UX-Builds nicht zwangsläufig bedeuten, dass diese Änderungen alle auch am Ende tatsächlich bzw. in dieser Form in Firefox landen.
Beispielhaft möchte ich an dieser Stelle ein paar UX-Neuerungen besprechen, welche den aktuellen UX-Build vom 25.07.2011 vom aktuellen Nightly-Build (derzeit Firefox 8-Entwicklung) unterscheidet. Der nicht orangefarbene Menübutton im Folgenden hat übrigens nichts mit den UX-Builds zu tun; Nightly- (wozu auch UX in diesem Kontext zählt) sowie Aurora-Builds haben seit kurzem einen andersfarbigen Menübutton als die stabilen Firefox-Versionen.
Als erster weiterer Punkt im oben verlinkten Artikel stehen die Tab-Animationen, welche beim Verschieben von Tabs in der Tableiste ausgeführt werden. Auch wenn dies an der Reaktion des Browsers natürlich nichts verändert, verbessert es doch die gefühlte Reaktion. In diesem Zusammenhang wurde auch gleich die Tab-Vorschau optisch verbessert, welche erscheint, wenn man einen Tab mit der Maus zieht, um ihn an die gewünschte Position zu verschieben. Es sollen auch noch weitere Teile der Benutzeroberfläche Animationen erhalten, in den aktuellen Builds ist dies allerdings noch nicht der Fall.
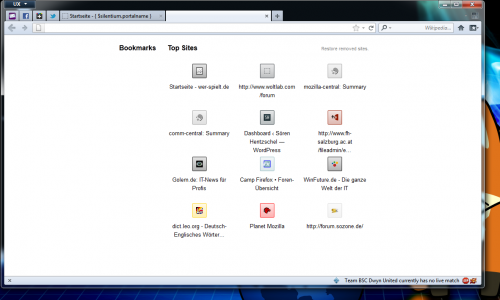
Weiter im Bereich der Tabs fällt zunächst einmal auf, dass das Standard-Favicon für Seiten ohne eigenes Favicon durch ein abgerundetes Rechteck mit gestrichelter Kontur ersetzt wurde. Diese Veränderung gefällt mir persönlich sehr gut im Gegensatz zu der Veränderung, dass der Seitentitel beim Erzeugen eines neuen Tabs nun komplett leer ist und nicht mehr „Neuer Tab“. Dafür ist der Inhalt des neuen Tabs selber aber nicht mehr leer, sondern zeigt eine Schnellwahl der am meisten besuchten Webseiten an, wie wir es beispielsweise auch aus Opera kennen. Die Hintergrundfarbe dieser Buttons wird übrigens durch die „dominante Farbe“ des jeweiligen Favicons bestimmt.
Die Icons in den verschiedenen Toolbars kommen in den aktuellen UX-Builds nun ohne Button-Style daher, was ein wenig in Richtung Google Chrome geht. Das hat derzeit meiner Meinung nach optisch noch etwas Feinschliff nötig, kann aber gut aussehen, wenn man da noch ein bisschen dran feilt. Auch das Design des Suchfeldes wurde verbessert und zeigt in der Suchmaske selber nicht mehr das Favicon der jeweiligen Suchmaschine. Desweiteren wurde die Abgrenzung zwischen Go-/Stop-/Reload-Button und den übrigen Adressleisten-Icons entfernt.
Die als App-Tab gepinnten Seiten werden in diesen Builds ohne Navigationstoolbar angezeigt und werden damit der Bezeichnung App-Tab gerecht. Das wiederum ist eine Änderung, mit der ich wenig anfangen kann, allerdings lässt sich dies über about:config ohne weiteres konfigurieren (browser.tabs.chromelessAppTabs).
Schließlich wurde noch das Autocomplete-Verhalten der Awesomebar getauften Adressleiste verbessert. Ein Beispiel hierzu wird von Limi aus dem UX-Team an dieser Stelle beschrieben. Diese Änderung wird aber vermutlich im morgigen Build wieder ausgebaut sein, da es performancetechnisch noch nicht einwandfrei funktioniert.
Übrigens: Es gibt auch die DevTools-Builds. Diese enthalten im Gegensatz zu den UX-Builds keine zusätzlichen Änderungen der Benutzeroberfläche, sondern bieten weitere Einblicke in die aktuelle Entwicklung der Entwickler-Werkzeuge als die Nightly-Builds.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 27.06.2025Mozilla veröffentlicht Firefox 140.0.2
- 26.06.2025Mozilla veröffentlicht Firefox 140.0.1
- 25.06.2025Alles Wissenswerte zu Firefox ESR 140 inklusive Unterschiede zu Firefox 140
- 24.06.2025Mozilla veröffentlicht Firefox 140 mit vielen Neuerungen
- 14.06.2025Mozilla integriert KI-Suchmaschine Perplexity in Firefox




Füge diese URL in deine WordPress-Website ein, um sie einzubetten
Füge diesen Code in deine Website ein, um ihn einzubinden