Observatory by Mozilla prüft Sicherheit von Webseiten
Observatory by Mozilla ist ein Online-Werkzeug von Mozilla, welches beliebige Webseiten hinsichtlich ihrer Sicherheit überprüft und damit entsprechende Empfehlungen ausspricht.
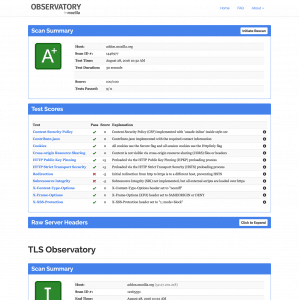
Webmaster, die einen hohen Wert auf Sicherheit legen, sollten einen Blick auf Observatory by Mozilla werfen. Das Online-Werkzeug führt verschiedene Sicherheitsprüfungen durch und errechnet daraus einen Score zwischen 0 und 100, welcher schließlich in einer Note resultiert. Obwohl eigentlich bei 100 Punkten Schluss ist, sind theoretisch aber auch Werte bis maximal 130 Punkte möglich, was daran liegt, dass das Tool Pluspunkte für Sicherheitsmaßnahmen vergibt, welche über das hinausgehen, was als zwingend gesehen wird. Getestet werden Dinge wie Content Security Policy, HTTP Public Key Pinning, HTTP Strict Transport Security, Subresource Integrity, X-Frame-Options und mehr.
Optional wird die gewünschte Webseite zusätzlich auch noch zur Überprüfung bei weiteren Diensten eingereicht und die Testergebnisse im Bericht verlinkt. Dabei handelt es sich um hstspreload.appspot.com, securityheaders.io sowie tls.imirhil.fr.
Der Quellcode des Dienstes steht in typischer Mozilla-Manier natürlich als Open Source zur Verfügung.




Na und, Sören?
Nur 50/100 (C)
https://observatory.mozilla.org/analyze.html?host=www.soeren-hentzschel.at
Danke für den Hinweis auf dieses praktische Tool. Nachdem ich vorgestern schon auf Webkoll gestoßen [1] bin wollte ich da eh schon ein paar Sachen verbessern. Nachdem ich von Observatory heute auch noch mal gerügt wurde bin ich es auch gleich mal angegangen und jetzt zumindest auf B+ gekommen. [2] 🙂
[1] https://blog.mdosch.de/2016/08/26/mein-blog-und-der-datenschutz/
[2] https://blog.mdosch.de/2016/08/28/sicherheitseinstellungen-von-webseiten-mit-observatory-testen/
@rugk:
Und die Google-Suche hat nur 35 Punkte, also hey. 😉 Die eine oder andere Verbesserung werde ich sicher noch vornehmen. Einen X-Frame-Options-Header zu setzen, zum Beispiel, ist schnell erledigt und bringt keine Probleme. Aber ich sehe das Tool generell mehr als Anhaltspunkt, 100 Punkte muss ich nicht zwingend erreichen. CSP und SRI zum Beispiel sind mehr Aufwand und da muss ich abwägen, ob sich das lohnt.
@Martin:
Danke für den Hinweis auf Webkoll. Das kannte ich noch nicht. Leider kann ich dem Tool nicht mitteilen, dass meine Piwik-Installation selbstgehostet ist. Das kann das Tool natürlich nicht erkennen, weil es von einer anderen Domain eingebunden ist. 😉 Wenn ich mal mehr Zeit habe, schaue ich genauer, was das sonst noch so zu sagen hat.
Gern geschehen, schön dass ich mich für deinen Hinweis auf Observatory revanchieren konnte.
Wo läuft denn dein Piwik? Außer google-Kram habe ich hier nur noch pixcept geblockt, wenn das dein Piwik ist, ist der Name schlecht gewählt, da ich es so nie aktivieren würde solange die Seite läuft.
Ich werd aber eh nicht mehr von Piwik erfasst, solange es den DNT-Header respektiert. Ich habe den zwar nie explizit aktiviert, aber mein eigenes Piwik hatte mir erzählt er wäre gesetzt. Vielleicht kam das als "Beifang" als ich die Firefox interne Tracking-Protection aktiviert habe. [1]
[1] https://blog.mdosch.de/2016/06/17/kurztipp-tracking-protection-im-firefox-dauerhaft-aktivieren/
SRI ja, besonders wenn man die Dateien dann verändert muss man ja alles neu erstellen. Aber SRI ist eigentlich auch nur für Dateien sinnvoll, die nicht von deinem eigenen Server geladen werden (also von CDNs oder so).
CSP sollte ganz gut gehen. Da kann man erst einmal mit einem "Report-Only"-Header anfangen und dann z.B. https://report-uri.io/ nutzen.
Und natürlich kann man erst einmal viel erlauben und dass nach einander einschränken (oder umgekehrt, mit Report-Only um dann die Reports anzuschauen und die nötigen Dinge dann noch zu aktivieren).
Irgendjemand muss ja mit gutem Beispiel voran gehen. 🙂
habe ich auch bei deienr Webseite ausprobiert, wo ich bei heise gesehen habe.
,bei Mozilla.org ist das Ergebnis noch ein wenig schlechter, obwohl Mozilla eigentlich Vorbild sein sollte.
@Martin:
Piwik läuft über die Pixcept-Domain, da sind alle meine Projekte gehostet und dort läuft auch die Piwik-Instanz. 😉
Wer prüft eigentlich die Sicherheit beim Passwortspeicher im Firefox und beim Mozilla Sync-Service?
@rugk:
Ist halt alles eine Ressourcen-Frage. 🙂 Ich treffe beispielsweise derzeit sowieso einige Vorkehrungen bezüglich der Sicherheit, diese Vorkehrungen sind aber anderer Natur und haben nichts mit diesem Test zu tun. Diese Maßnahmen sind für mich derzeit wichtiger während SRI und CSP auf jeden Fall im Hinterkopf sind, aber für diesen Blog mehr unter "wenn Kapazitäten frei sind, nice-to-have" laufen. Es kann schon gut sein, dass ich das alles noch angehen werde, aber es kann halt wirklich darauf hinauslaufen, dass da schrittweise über einen Zeitraum von einigen Wochen passiert. Danke auf jeden Fall für den Tipp mit report-uri.io. Das werde ich mir mal anschauen, wenn ich mich damit intensiver befasse.
@Christian T:
Mozilla hat unzählige Webseiten und addons.mozilla.org hat zum Beispiel die Note A+, ist also vorbildlich. Es ist ja auch nicht so, dass jede Webseite jede Sicherheitsmaßnahme bräuchte. Das Observatory-Tool kann das nicht beurteilen. Ich möchte jetzt nicht bewerten, was die Haupt-Webseite von Mozilla wirklich benötigt, das sollen andere tun. Ich will damit nur sagen, was ich bereits in einem vorherigen Kommentar meinte: Das Tool ist ein Anhaltspunkt. Man sollte daraus nicht den Schluss ziehen, dass eine Webseite tatsächlich unsicher sei, weil sie nur eine mittelmäßige Note in diesem Test erzielt.
@Wolfgang D.:
Abgesehen von den Sicherheits-Experten, die für Mozilla arbeiten, gehe ich mal davon aus, dass das Bereiche sind, die ständig versucht werden, anzugreifen, um Sicherheitslücken zu finden. Denn das Entdecken von Sicherheitslücken wird ja nicht schlecht bezahlt. 😉
Meine Seite hat 0 Punkte oO
Meine Seite besteht nur aus ein wenig html5 und Bildern. Kein JavaScript, da nicht interaktiv. Sollte ich mich um einen der Minuspunkte kümmern? Welche davon können mir egal sein?
https
Content Security Policy
X-Content-Type-Options header
X-Frame-Options (XFO) header
X-XSS-Protection header
HTTPS ist immer wichtig. Die Header eher wenig.
Du musst einfach mal schauen gegen was diese Header helfen und dann kannst du einschätzen ob du die brauchst. Schaden tun sie in jedem Fall nicht.
Wobei die Header auch geben Dinge helfen die man vielleicht nicht direkt bemerken würde, z.B. https://scotthelme.co.uk/combat-ad-injectors-with-csp/
@Stefan:
Als ich das Tool gesehen habe, war ich im ersten Augenblick begeistert, mein zweiter Gedanke war dann allerdings: Oje. Das werden wieder viele missverstehen. Ich würde diesen Test nicht überbewerten, man muss überlegen, was davon für die eigene Seite relevant ist. Es hängt von der Seite ab, die man betreibt. Wenn man nur darstellt, ohne Formulare und ohne irgendwelche Inhalte von außerhalb (z.B. Werbung), dann braucht man einerseits die Header nicht, andererseits schaden sie auch meist nicht.
Als Faustregel würde ich formulieren: Alles von den empfohlenen Dingen, was du leicht setzen kannst, das solltest du setzen.
CSP: Wenn du kein JS verwendest, sollte es kein Problem sein
X-Content-Type-Options: Verhindert das JS mit falschem Mimetype nachgeladen wird
X-Frame-Options: Verhindert, dass deine Seite in einem IFrame gezeigt wird
X-XSS-Protection: Verhindert einige Cross-Site Skripting Angriffe
Kopfzerbrechen in der Implementierung bereitet am ehesten CSP, wenn man Javascript verwendet. Zumindest mir.
Aus psychologischer Sicht vielleicht, aber aus praktischer Sicht im genannten Fall vermutlich nicht.
Wenn man eine Website hat, deren Seiten alle öffentlich sind und sich durch eingebundene Bilder alle klar in der Größe unterscheiden, dann ist es vollkommen egal, ob die Verbindung verschlüsselt erfolgt, wenn ein Lauscher wissen will, wer welche Seiten betrachtet, dann kann er das einfach tun. Dem arglosen Benutzer würde man damit nur vortäuschen, er könnte ganz anonym surfen, obwohl das in Wirklichkeit gar nicht der Fall ist.
In so einem Fall bietet HTTPS natürlich immer noch Schutz dagegen, dass ein Angreifer eigene Inhalte einschleust. Bei einer Seite, die keine Interaktion bietet und daher auch keine besonderen Berechtigungen hat, ist das zumindest kein Sicherheitsproblem. Die eingeschleusten Inhalte könnten natürlich noch immer zu einem Image-Schade beim Betreiber führen. Aber da sollte man auch mal realistisch bleiben: Wie wahrscheinlich ist es, dass sich jemand die Mühe macht, eine ziemlich unbedeutende Seite in dieser Form anzugreifen? Insbesondere wenn man es mit der Wahrscheinlichkeit vergleicht, dass sich der Nutzer einen als Toolbar getarnten Trojaner eingefangen hat, der clientseitig in alle aufgerufenen Seiten eigene Inhalte einfügt?
Für HTTPS gilt das, was auch für die anderen Punkte gilt: Wenn man gerade Zeit und Lust hat, es zu implementieren, dann sollte man das tun, wenn man nach einer Analyse der zu erwartenden Gefahren und des Nutzens zum Schluss kommt, dass dadurch die Sicherheit signifikant erhöht wird auch. Aber wenn keiner der Fälle zutrifft, dann ist es nicht notwendig.
HTTPS ist immer wichtig. Ja man kann vielleicht anhand der Dateigröße erkennen, welche Seite besucht wird, doch dafür sind sehr detaillierte Analyseschritte nötig und vor allem eine Datenbank mit den Dateigrößen aller Webseiten.
Auf keinen Fall können dies "einfache" Hacker erledigen und somit bietet HTTPS in jedem Fall etwas Anonymität.
Dann hast du noch die Manipulationsmöglichkeiten angesprochen. Und für statische Seiten ist dies ein sehr wichtiger Punkt.
Als Beispiele was statisches lohnenswert ist zu manipulieren: PGP-Schlüssel, Programm-Downloads und -Hashes, Kommandozeilenbefehle, …
Außerdem kann man dass auch nutzen um Fremdseiten zu schädigen: siehe zB den DDOS-Angriff auf GitHub.
Und auch die Reputation einer Seite lässt sich sehr sinnvoll schwächen. Es gibt gibt viele Ad Injectors die einfach jede Verbindung die sie nutzen können, manipulieren.
In jedem Fall kann man mit HTTPS diese Angriffe verhindern und da es in Let's Encrypt-Zeiten kein Problem ist dies schnell einzurichten, sollte dies auch jeder Webadmin machen. HTTPS schützt immer vor passiven Angreifern.
Danke für die Antworten. Ich packe es mal auf die TODO-Liste. Die Header scheinen schnell erledigt (wenn nicht lasse ich es) und https ist zukunftssicherer. Möchte keinen Besucher vergraulen, weil der Browser deswegen meckert.
Wollte die Seite sowieso aktualisieren. Anschließend wird wohl wieder 5 Jahre nix passieren. Sonst würde ich https nochmal zurückstellen.