Firefox 20: Webentwickler-Toolbox vereint Entwickler-Werkzeuge
In den letzten Monaten hat Mozilla den Browser Firefox um viele Werkzeuge für Webentwickler erweitert. Das Problem: Diese nehmen schnell fast den kompletten Bildschirm ein, Platz für das Wesentliche, nämlich die Webseite, bleibt kaum. Mozilla spricht dabei auch vom Entwickler-Werkzeuge-Donut. Abhilfe soll die Webentwickler-Toolbox schaffen, welche nun in Firefox 20 gelandet ist.
Anfang Oktober wurde auf dieser Seite bereits über die neue Toolbox für Webentwickler geschrieben. Die Idee hinter dieser Toolbox ist es, alle Werkzeuge in einer einzigen Box zu vereinen, welche über Tabs gewechselt werden können. Dabei kann die Toolbox entweder am unteren Bildschirmrand oder rechts als Sidebar angedockt werden. Oder man holt sich die Toolbox in ein eigenes Fenster. Besonders praktisch kann dies bei der Arbeit mit zwei Monitoren sein, da man so sowohl die Webseite als auch die Werkzeuge jeweils im Vollbild nutzen kann.
Besagte Toolbox wurde nun in den Firefox 20 Nightly-Builds erstmals implementiert. Es sind noch nicht alle Funktionalitäten vorhanden, so ist ein Andocken als Sidebar bislang nicht möglich; und auch das Design entspricht noch nicht der finalen Optik. Aber es gibt einem bereits ein sehr gutes Gefühl dafür, wie Mozilla sich die Entwickler-Werkzeuge in Firefox vorstellt. Im Folgenden gibt es einen Rundgang durch Mozillas Entwickler-Werkzeuge.
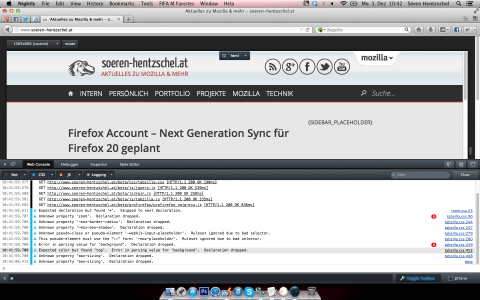
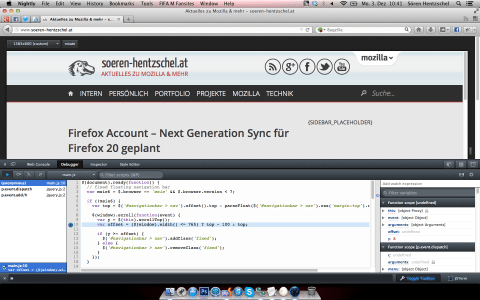
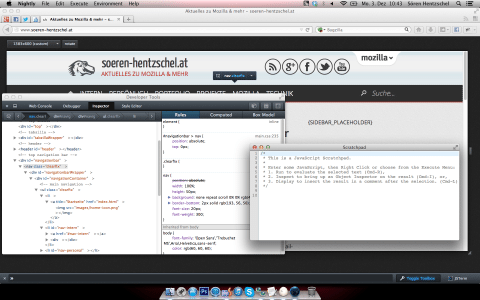
Die Toolbox kann entweder über das Webentwickler-Menü oder über einen Button in der Entwickler-Toolbar (Shift + F2) aufgerufen werden. Ganz links befinden sich zwei Buttons zum Schließen der Toolbox sowie zum Lösen der Toolbox in ein eigenes Fenster. Daneben folgen verschiedene Tabs, in welchen die verschiedenen Entwickler-Werkzeuge beheimatet sind. Weitere zum jeweiligen Werkzeug gehörenden Buttons befinden sich in einer Leiste unterhalb der Tableiste. Der erste Tab beinhaltet die Webkonsole von Firefox, der JavaScript-Debugger befindet sich im zweiten Tab.
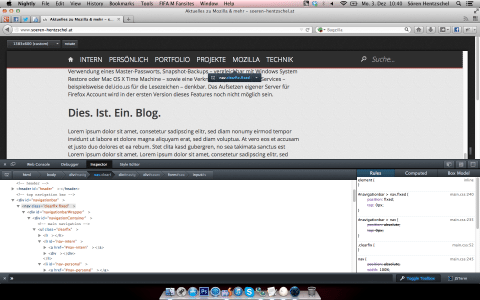
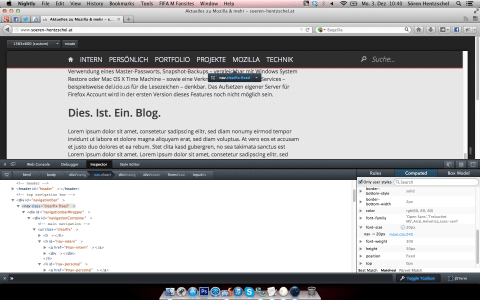
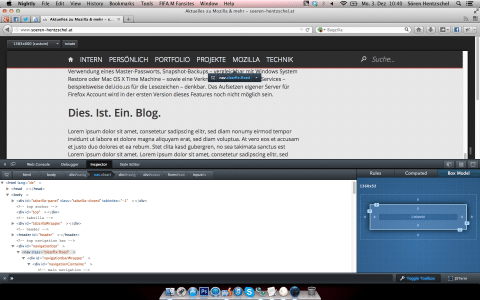
Der Untersuchen-Tab an dritter Stelle erinnert vom Aufbau her an die bekannte Firebug-Erweiterung mit einem großen Markup-Bereich sowie einer schmalen Sidebar, welche wiederum drei Tabs beinhaltet, nämlich eine Regeln-Ansicht, eine Berechnet-Ansicht sowie das Box-Modell von CSS.
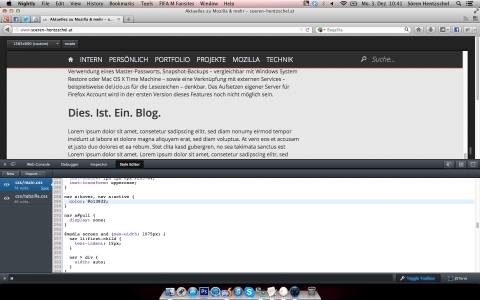
Der letzte Tab beherbergt schließlich den Stil-Editor zum Bearbeiten von CSS-Dateien.
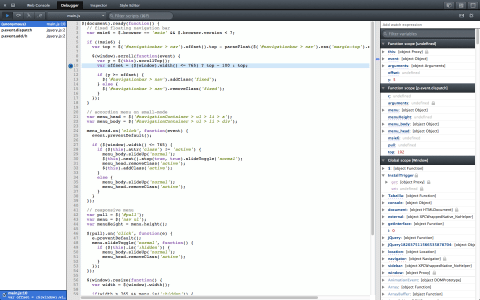
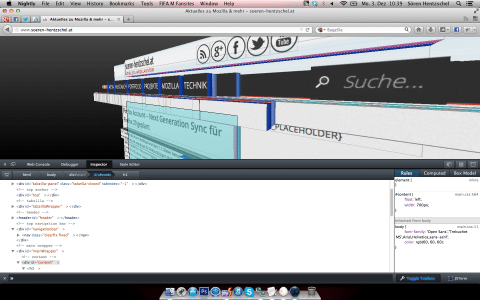
Wie bereits angedeutet kann über einen Button ganz links Firefox dazu veranlasst werden, die Toolbox vom unteren Festerrand zu lösen, so dass diese als frei bewegbares und in der Größe flexibles Fenster bereitstehen. Arbeitet man mit einem zweiten Monitor ist dies besonders praktisch, da man die Toolbox dann in den Vollbild-Modus schalten und die Webseite auf dem anderen Bildschirm im Ganzen sehen kann. Schließlich befinden sich rechts noch jeweils ein Button für das JavaScript-Scratchpad, den Responsive Design Modus sowie die 3D-Ansicht einer Webseite.
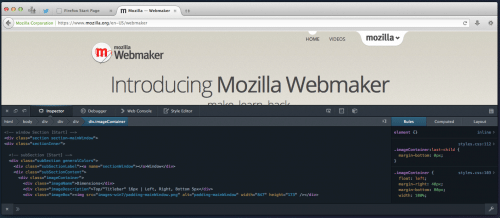
Soweit zum aktuellen Stand. Abschließen möchte ich den Artikel mit einem Entwurf, wie das Ganze einmal aussehen könnte, wenn es fertig ist.

Bildquelle: people.mozilla.com/~shorlander
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 27.06.2025Mozilla veröffentlicht Firefox 140.0.2
- 26.06.2025Mozilla veröffentlicht Firefox 140.0.1
- 25.06.2025Alles Wissenswerte zu Firefox ESR 140 inklusive Unterschiede zu Firefox 140
- 24.06.2025Mozilla veröffentlicht Firefox 140 mit vielen Neuerungen
- 14.06.2025Mozilla integriert KI-Suchmaschine Perplexity in Firefox
8 Kommentare - bis jetzt!
Eigenen Kommentar verfassenUnd jetzt du! Deine Meinung?
4 Erwähnungen
- Mozilla veröffentlicht Firefox 20 Aurora mit sehr vielen Neuerungen - soeren-hentzschel.at
- Firefox 20 Beta bringt Unmengen von Neuerungen - soeren-hentzschel.at
- Firefox: Ausblick auf kommende Entwickler-Werkzeuge - soeren-hentzschel.at
- Mozilla veröffentlicht Firefox 20 mit Unmengen von Neuerungen - soeren-hentzschel.at











Ganz dumme Frage: Wieso sieht „www.soeren-hentzschel.at“ auf den Screenshots anders aus, als bei mir?
Das ist die sich derzeit noch in Entwicklung befindliche kommende Version dieser Webseite. Die sieht niemand außer mir. 😉
Ich dachte schon . . .
Chic, muss ich sagen!
Sandstone?
Ne, kein Sandstone, das wäre mir zu nah an mozilla.de dran und würde zu sehr den Eindruck einer offiziellen Mozilla-Seite erwecken. Hier siehst du ein bisschen mehr:
http://www.youtube.com/watch?v=32Z76L3xpBc
hallo.hab farge seit firefox 17 und firefox 18.01 ist zurzeit nicht kompatibel mit kaspersky internet security 2012.an was liegt das?
Hallo,
das liegt daran, dass AV-Hersteller wie Kaspersky absolut unfähig sind, ihre Browser-Erweiterungen rechtzeitig anzupassen, was für ein Sicherheits-Unternehmen ziemlich beschämend ist. Ich empfehle, diese dauerhaft deaktiviert zu lassen oder gar zu deinstallieren, weil sie keinen ernsthaften Mehrwert für die Sicherheit bieten und alle sechs Wochen wieder nicht rechtzeitig kompatibel sind.
Ich möchte gern Dein Tool „Web-Entwickler“ deinstallieren. Ich bin ein Laie und kann damit nichts anfangen. Bitte um Info. Vielen Dank im Voraus.
Es gibt von mir kein Tool mit diesem Namen. Alles, was du in diesem Menü findest, gehört zum Standard-Umfang von Firefox.