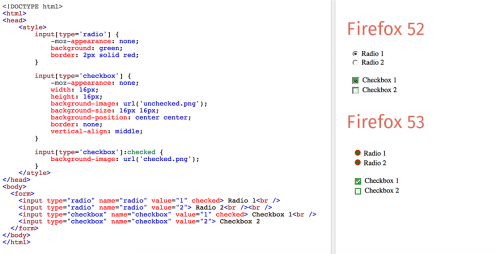
Firefox 53: Radio-Buttons und Checkboxen können per CSS gestaltet werden
Es gibt HTML-Elemente, diese sind von Natur aus schwierig bis gar nicht auf gewöhnlichem Weg per CSS zu gestalten. Dies trifft unter anderem auf Radio-Buttons und Checkboxen zu. Ab Firefox 53 erweitern sich hier die Möglichkeiten für Webentwickler.
Webentwickler, welche versuchen, Einfluss auf die Gestaltung von Radio-Buttons oder Checkboxen per CSS zu nehmen, werden bisher weitestgehend enttäuscht, denn einfache Dinge wie die Hintergrund- oder Rahmenfarbe oder auch die Festlegung einer Grafik lassen sich nicht ohne Weiteres bewerkstelligen. Dies ändert sich ab Firefox 53. Damit eröffnen sich neue Möglichkeiten für die Gestaltung, ohne dass dazu Tricks notwendig wären.
Wichtig bei der Gestaltung von Radio-Buttons oder Checkboxen per CSS ist die gleichzeitige Verwendung von -moz-appearance: none; respektive -webkit-appearance: none; für Kompatibilität mit Chrome, Safari sowie Microsoft Edge (Microsoft unterstützt dies in Edge, ohne ein vergleichbares -ms-appearance implementiert zu haben.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 26.07.2024Mozilla veröffentlicht Firefox 128.0.3
- 25.07.2024Übersetzungsfunktion von Firefox unterstützt weitere Sprachen
- 23.07.2024Mozilla veröffentlicht Firefox 128.0.2
- 20.07.2024Wieso Privacy Preserving Attribution (PPA) gut für die Privatsphäre der Nutzer ist
- 17.07.2024Übersetzungsfunktion von Firefox Nightly bekommt Unterstützung für weitere Sprachen



Haben beide Radio-Buttons in Firefox 53 den Selben Zustand, oder ist einer ausgewählt wie im Firefox 52 Beispiel? Ich sehe keinen Unterschied. -> Usability kann schnell unter dem Design leiden wenn man's zu bunt treibt..
Das ist ja auch nur ein Beispiel zur Demonstration. In dem Beispiel gibt es keinen Unterschied zwischen beiden Zuständen, in der Praxis würde man das natürlich unterschiedlich machen.