Firefox Nightly: Responsive Design-Modus in HTML statt XUL implementiert
Knapp einen Monat, nachdem Mozilla den Debugger in den Entwickler-Werkzeugen von Firefox durch eine vollständige Neu-Implementientierung in HTML statt XUL ersetzt hat, ist nun eine entsprechende Neu-Entwicklung des Responsive Design-Modus in der Nightly-Version von Firefox gelandet.
Eine Besonderheit von Firefox ist, dass auch die Oberfläche von Firefox teilweise auf Webstandards basiert und via JavaScript und CSS angesprochen werden kann. Teilweise, weil Firefox nach wie vor auch auf XUL basiert. Dieser Mozilla-Standard sollte einst die Lücke füllen, welche HTML und JavaScript nicht schließen konnten. Mittlerweile haben sich die Webstandards enorm weiterentwickelt, während XUL nicht einmal Webstandard ist. Gerade für Neueinsteiger in der Firefox-Entwicklung ist XUL eine echte Hürde, weil sich beispielsweise CSS in XUL teilweise anders verhält als in HTML, was zu Irritationen und schnell auch zu Fehlern führt. Langfristig möchte Mozilla komplett von XUL wegkommen. Mozillas kommende Browserengine Servo unterstützt auch kein XUL.
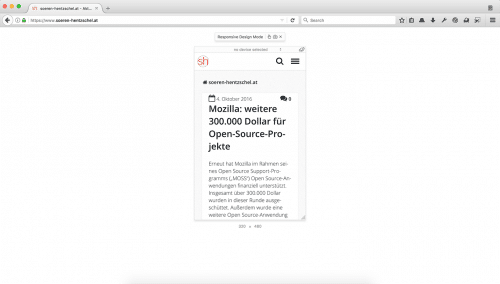
Vergangenen Monat hat Mozilla einen neu implementierten Debugger in der Nightly-Version von Firefox standardmäßig aktiviert. Statt auf XUL setzt Mozilla nun vollständig auf Webtechnologie und verwendet dabei React sowie Redux. Nun wurde nach monatelanger Arbeit auch der Responsive Design-Modus (RDM) neu mit HTML / React / Redux anstelle von XUL implementiert und standardmäßig aktiviert.
Der neue RDM kann mittels devtools.responsive.html.enabled in about:config aktiviert respektive deaktiviert werden und funktioniert ausschließlich mit aktivierter Multiprozess-Architektur (e10s).
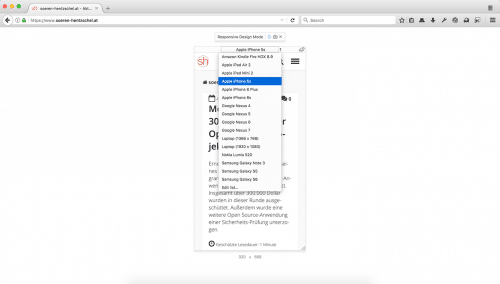
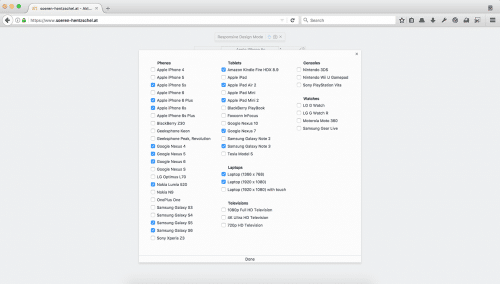
Mit der Neu-Entwicklung hat der RDM auch ein neues Feature erhalten, nämlich eine Geräteliste. Wird hierüber ein Gerät ausgewählt, wendet der RDM automatisch die entsprechende Auflösung sowie User-Agent an. Dabei kann einerseits konfiguriert werden, welche Geräte aus der von Mozilla bereitgestellten Auswahl standardmäßig angezeigt werden soll, andererseits lässt sich aber auch die komplette Liste individuell gestalten, indem über about:config der Schalter devtools.devices.url auf eine URL geändert wird, welche eine entsprechende JSON-Liste bereitstellt.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 27.06.2025Mozilla veröffentlicht Firefox 140.0.2
- 26.06.2025Mozilla veröffentlicht Firefox 140.0.1
- 25.06.2025Alles Wissenswerte zu Firefox ESR 140 inklusive Unterschiede zu Firefox 140
- 24.06.2025Mozilla veröffentlicht Firefox 140 mit vielen Neuerungen
- 14.06.2025Mozilla integriert KI-Suchmaschine Perplexity in Firefox





Klasse Artikel wie immer, danke. Der RDM ist wirklich etwas wo die firefox devtools hinterherhingen. Ich hoffe, dass das eine gute Basis bilden kann (und so sieht es aus) um jetzt hier noch weitere Features einzubauen wie Bandwidth-Throttling, eine attraktive Geräte-Ansicht für die Screenshots, etc…
Weißt du zufällig, warum der Code hierfür nicht auch unter https://github.com/devtools-html/ lebt? (wie debugger.html und console.html)
@Gerd Neumann:
Danke! 🙂
Ich weiß nicht, was du mit einer attraktiveren Geräte-Ansicht für die Screenshots meinst, aber ein Bandbreiten-Throttling ist etwas, was sich bereits in aktiver Entwicklung befindet.
Das weiß ich nicht, aber vermutlich ergibt das einfach weniger Sinn. Das "devtools-html" ist ja im Prinzip eigenständig und kann auch außerhalb von Firefox verwendet werden. Beim RDM scheint mir eine engere Verzahnung zu Firefox zu bestehen, immerhin setzt das ja auch zwingend e10s voraus, was mir als Voraussetzung für den neuen Debugger oder die neue Konsole nicht bekannt ist. Aber da bewege ich mich im Bereich der Spekukation. 😉
Update: Der neue Responsive Design Modus wird nach aktueller Planung auch in der finalen Version von Firefox 52 standardmäßig aktiviert sein.