How To: Einstellungen mit den Add-on SDK umsetzen
Mit dem Add-on SDK, auch bekannt als Jetpack, hat Mozilla zusammen mit dem Add-on Builder eine großartige Möglichkeit geschaffen, auf einfache Weise Add-ons für Mozilla Firefox zu erstellen. Im vierten Teil der Tutorial-Serie zum Add-on SDK von Mozilla erkläre ich, wie man Einstellungen nutzen kann, welche der Benutzer über den Add-on Manager verändern kann.
Teil 1: How To: Simple Firefox-Erweiterung in wenigen Minuten erstellen dank Add-on SDK
Teil 2: How To: XPCOM-Zugriff und INI-Parser mit dem Firefox Add-on SDK
Teil 3: How To: JavaScript-Module (*.jsm) und clipboard-API mit dem Add-on SDK
Aufmerksame Leser dieser Serie erinnern sich vielleicht noch, dass uns Einstellungen bereits in Teil 1 begegnet sind. Damals hatten wir uns noch aus Ermangelung einer anderen Möglichkeit des Low-Level-APIs preferences-service bedient. Damit konnten wir bereits Entscheidungen abhängig von Einstellungen treffen, diese allerdings nur über about:config verändern, eine Oberfläche gab es hierfür noch nicht.
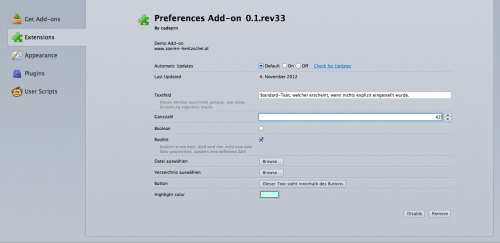
Mit der Einführung des High-Level-APIs simple-prefs haben wir mittlerweile die Möglichkeit, Einstellungen direkt über den Add-on Manager zu verändern. Dabei haben wir die Wahl zwischen verschiedenen Typen von Optionen: String, Ganzzahlen, Boolean, Farbe, Datei, Verzeichnis sowie Button.
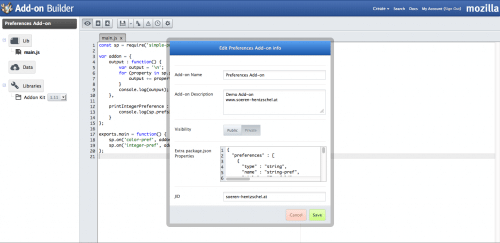
Um Einstellungen anzulegen, müssen diese als zusätzliches JSON-Array mit dem Namen „preferences“ in die Datei package.json geschrieben werden. Da wir bislang den Add-on Builder verwenden, bearbeiten wir die geforderte Datei allerdings gar nicht. Glücklicherweise bietet der Add-on Builder auch die Möglichkeit, diese Datei zu erweitern. Dazu klicken wir dort auf den Button mit dem Zahnrad („Properties“) und tragen dort in das Textfeld „Extra package.json Properties“ unsere Optionen ein.
Der ganze Eintrag muss ein gültiges JSON-Objekt darstellen, man muss also genau auf die Syntax achten, ansonsten quittiert der Add-on Builder dies mit einer Fehlermeldung. Bevor ich im Detail darauf eingehe, folgt zunächst ein Beispiel mit allen Möglichkeiten:
[pastacode lang=“javascript“ message=“package.json“ highlight=““ provider=“manual“]
{
"preferences" : [
{
"type" : "string",
"name" : "string-pref",
"title" : "Textfeld",
"description" : "Dieses Attribut beschreibt genauer, was diese Einstellung eigentlich macht",
"value" : "Standard-Text, welcher erscheint, wenn nichts explizit eingestellt wurde. "
},
{
"type" : "integer",
"name" : "integer-pref",
"title" : "Ganzzahl",
"value" : 42
},
{
"type" : "bool",
"name" : "boolean-pref",
"title" : "Boolean",
"value" : false
},
{
"type" : "boolint",
"name" : "boolint-pref",
"on" : "1",
"off" : "2",
"title" : "BoolInt",
"description" : "boolint ist wie bool, bloß wird hier nicht true oder false gespeichert, sondern eine definierte Zahl",
"value" : 1
},
{
"type" : "file",
"name" : "file-pref",
"title" : "Datei auswählen"
},
{
"type" : "directory",
"name" : "directory-pref",
"title" : "Verzeichnis auswählen"
},
{
"type" : "control",
"name" : "button-pref",
"title" : "Button",
"label" : "Dieser Text steht innerhalb des Buttons"
},
{
"type" : "color",
"name" : "color-pref",
"value" : "#c0ffee",
"title" : "Farbe"
}
]
}[/pastacode]
Update 12.12.2012: Mit dem Add-on SDK Version 1.12 lassen sich auch Radio-Buttons und Menülisten umsetzen, Beispiele finden sich hier.
Der Aufbau ist im Prinzip ziemlich klar, so dass sich anhand dieser Vorlage schnell alle Einstellungen nach Wunsch zusammenstellen lassen sollten. Dabei haben alle Einstellungen drei Attribute gemeinsam, welche in jedem Fall zwingend erforderlich sind: type ist die Art der Einstellung, also ob wir ein Textfeld, eine Ganzzahl oder etwas anderes verändern wollen. Weiter gibt es noch name als internen Namen der Einstellung, wie wir ihn auch im Code der Erweiterung verwenden und title ist die Bezeichnung, welche der Benutzer im Add-on Manager sieht.
Optional kann noch eine description als genauere Beschreibung für die jeweilige Einstellung verwendet werden. Das Attribut value definiert eine Einstellung mit einem Standard-Wert vor.
Zwei Einstellungs-Typen haben noch zusätzliche Attribute. Möchte man einen Button („control“) anzeigen, muss über das label-Attribut noch ein Text festgelegt werden, welcher innerhalb des Buttons erscheint. Außerdem gibt es mit boolint noch einen Typen, welcher bool sehr ähnlich ist. Der Unterschied ist der, dass bei Boolean true respektive false abgespeichert wird, bei boolint wird ebenso eine Checkbox angezeigt, die Auswahl aber mit einer beliebig festlegbaren Zahl assoziiert. Zu diesem Zweck müssen ein on- beziehungsweise off-Attribut definiert werden. Hier gilt es außerdem zu beachten, dass diese Werte in Anführungszeichen stehen müssen, während der Standardwert hier ohne Anführungszeichen stehen muss, was auf den ersten Blick nicht unbedingt konsistent erscheint.
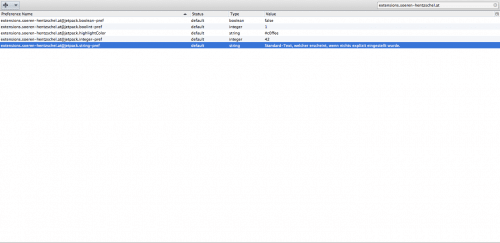
Damit besitzt die Erweiterung nun Einstellungen, welche über den Add-on Manager bearbeitet werden können. Aber auch über about:config können diese wie alle anderen Einstellungen auch bearbeitet werden. Man findet die dazugehörigen Einstellungen unter dem Namen extensions.<JID>@jetpack.<name>, wobei JID den eindeutigen Identifier der Erweiterung meint, welcher auch im Zahnradmenü des Add-on Builders festgelegt werden kann, und name der interne Name der jeweiligen Einstellung ist, welchen wir vorher unter dem gleichnamigen Attribut definiert haben.
Nun machen unsere Einstellungen aber noch nichts und sind so ziemlich sinnlos. Wir müssen also im Code unserer Erweiterung irgendwie auf die Einstellungen reagieren. Das ist aber nicht sonderlich schwer. Zunächst müssen wir das simple-prefs-API überhaupt erst einmal einbinden, dies machen wir mit folgender Zeile:
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
const sp = require('simple-prefs');[/pastacode]
Anschließend können wir über sp.prefs[“], was wieder den internen Namen unserer Einstellung meint, auf die jeweilige Einstellung zugreifen. Wenn wir beispielsweise eine Einstellung vom Typ „integer“ mit dem Namen „integer-pref“ angelegt haben, dann können wir auf folgende Weise je nach eingestelltem Wert darauf reagieren:
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
if (42 === sp.prefs['integer-pref']) {
console.log('42');
} else {
console.log('eine andere Zahl');
}[/pastacode]
Desweiteren können wir auch aktiv auf die Änderung einer Einstellung reagieren. Dazu kann mittels on()-Methode ein Event-Listener mit dem Namen der Einstellung als ersten Parameter sowie der aufzurufenden Funktion als zweiten Parameter registriert werden.
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
function do_something() {
// javascript code...
}
sp.on('integer-pref', do_something);[/pastacode]
Hier ein Beispiel dazu:
[pastacode lang=“javascript“ message=“main.js“ highlight=““ provider=“manual“]
const sp = require('simple-prefs');
var addon = {
output : function() {
var output = '\n';
for (property in sp.prefs) {
output += property + ' : ' + sp.prefs[property] + '\n';
}
console.log(output);
},
printIntegerPreference : function() {
console.log(sp.prefs['integer-pref']);
}
};
exports.main = function() {
sp.on('color-pref', addon.output);
sp.on('integer-pref', addon.printIntegerPreference);
};[/pastacode]
Das war das Tutorial zu den Einstellungen mit dem Add-on SDK. Vielleicht fragt sich der eine oder andere, ob sich die Einstellungen auch übersetzen lassen. Und die Antwort lautet Ja. Mozilla hat vor wenigen Tagen das Add-on SDK in Version 1.11 veröffentlicht, welches erstmals auch die Übersetzung von Einstellungen erlaubt. Übersetzungen sind aber ein etwas größeres Thema, weil man normalerweise ja nicht nur Einstellungen, sondern alle Teile eine Erweiterung übersetzen möchte. Und hier gibt es je nach Art der Übersetzung – im JavaScript-Code, in HTML-Dateien, Einstellungen – Unterschiede. Außerdem lässt sich dies derzeit nicht mit dem Add-on Builder realisieren, so dass die Erstellung ein wenig mehr Handarbeit erfordert. Aus diesem Grund werde ich diesem Thema einen eigenen Artikel widmen.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 27.06.2025Mozilla veröffentlicht Firefox 140.0.2
- 26.06.2025Mozilla veröffentlicht Firefox 140.0.1
- 25.06.2025Alles Wissenswerte zu Firefox ESR 140 inklusive Unterschiede zu Firefox 140
- 24.06.2025Mozilla veröffentlicht Firefox 140 mit vielen Neuerungen
- 14.06.2025Mozilla integriert KI-Suchmaschine Perplexity in Firefox





Super. Danke dafür 🙂
Update 12.12.2012: Mit dem Add-on SDK Version 1.12 lassen sich auch Radio-Buttons und Menülisten umsetzen, Beispiele finden sich hier.