Mozilla veröffentlicht Firefox 18.0 mit schnellerer JavaScript-Engine und WebRTC
Firefox 18 ist da! Firefox 18 wird erstmalige Unterstützung für WebRTC anbieten, zunächst noch hinter einer Einstellung versteckt. WebRTC steht für Web Real-Time Communication und soll Voice over IP, Chat und auch Videotelefonie über den Browser ermöglichen – ganz ohne Plugin.
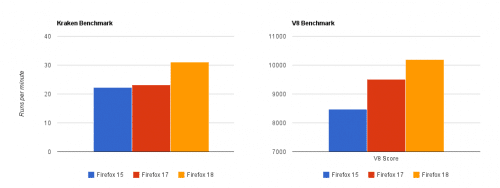
Ein weiteres große Verbeserung ist der neue Just-in-Time-Compiler (JIT) IonMonkey, welchen Mozilla nach mehr als einem Jahr Arbeit fertiggestellt und damit die JavaScript-Engine beschleunigt hat. Mozilla-Entwickler David Anderson hat mit IonMonkey einen Geschwindigkeitsvorteil von 26% gegenüber Firefox 17 in Mozillas Kraken-Benchmark festgestellt, in Googles v8-Benchmark soll die JavaScript-Engine 7% schneller als in Firefox 17 und 20% schneller als in Firefox 15 sein.
Zu den weiteren Highlights der neuen Version gehören eine qualitativ deutlich verbesserte Skalierung von Grafiken, Unterstützung für Apples Retina-Displays, die Möglichkeit, das Senden unsicherer Anfragen via HTTP in einem sicheren Kontext (HTTPS) zu blockieren („Mixed Content“), Druck-Support für Mozillas integrierten, aber standardmäßig noch deaktivierten PDF-Betrachter sowie einige interessante Neuerungen in den Entwicklerwerkzeugen. So lassen sich im Responsive Design Modus nun individuelle Auflösungen abspeichern und via Einstellung lässt sich eine Markup-Vorschau ähnlich Sublime Text in der HTML-Ansicht darstellen.
Diese und noch einige weitere Neuerungen bietet Firefox 18. Einen kompletten und detaillierten Überblick bietet der dazugehörige Aurora-Artikel.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 27.06.2025Mozilla veröffentlicht Firefox 140.0.2
- 26.06.2025Mozilla veröffentlicht Firefox 140.0.1
- 25.06.2025Alles Wissenswerte zu Firefox ESR 140 inklusive Unterschiede zu Firefox 140
- 24.06.2025Mozilla veröffentlicht Firefox 140 mit vielen Neuerungen
- 14.06.2025Mozilla integriert KI-Suchmaschine Perplexity in Firefox




Wird sich dieses RTC auch gänzlich abschalten lassen?
WebRTC ist derzeit standardmäßig überhaupt nicht aktiviert. Aber ich verstehe dein Anliegen ehrlich gesagt überhaupt nicht. Welchen Sinn hat es, die Unterstützung für einen Webstandard zu deaktivieren?
WebRTC ist noch immer ein Draft. Nur weil es einen Standard gibt, heißt es nicht, dass das a) sinnvoll ist oder b) sinnvoll für den individuellen Nutzer ist oder b) implementiert sein muss, nur weil es eine Empfehlung ist (nichts anderes ist es nämlich).
Genauso wie viele andere „Empfehlungen“ (aka RFCs) in vielen Softwares nicht eingebaut, teilweise eingebaut oder gar nicht eingebaut ist. Damit muss und darf man leben.
Browserhersteller müssen gar nichts implementieren, ja. Aber eine Empfehlung = Recommendation = W3C-Standard ist doch zweifelsohne erstrebenswert zu implementieren. Auch wenn WebRTC noch den Status eines Drafts haben mag, ist hier doch ganz klar, dass es sich um eine wegweisende Technologie handelt, an welchem alle Browserhersteller und natürlich die Webindustrie allgemein sehr großes Interesse hat und sich auch für Endandwender ein riesengroßes Potential bietet, da WebRTC nie dagewesene Möglichkeiten für das Web bringt.
Aber das war nicht der Punkt. Die Frage war, was der Sinn dahinter sein soll, einzelne Webstandards im Browser gezielt an- oder auszuschalten. Wenn der Browser einen Standard unterstützt, dann ist das eine Sache, gegen die man kaum etwas sagen kann. Daran gibt es nichts störenswertes. Es handelt sich bei Webstandards schließlich um keine Features, mit denen irgendjemand leben muss oder eben nicht. Wer keine Webseite besucht, welche WebRTC verwendet, bekommt hiervon absolut überhaupt nichts mit. Welchen Vorteil könnte eine Deaktivierung also haben? Das war die von mir ernst gemeinte Frage.
Ich persönlich erwarte von einem modernen Browser, dass er Standards respektive sich in Standardisierung befindliche Technologien eher früh als spät unterstützt. Ansonsten sähe es mit der Unterstützung von HTML5 Stand 2013 ja auch noch ziemlich übel aus, die ganzen Dinge daraus wurden ja zu großen Teilen auch schon im Draft-Status implementiert, mit CSS genau das gleiche.
Ich finde es sehr gut, dass WebRTC so schnell am kommen ist und mit den Implementierungen (wie bei HTML5) schon vor der jeweils entgültigen Fassung begonnen wird. So kann man diese als Webentwickler testen und es werden auch nach und nach erste Webseiten die bereits vorhandenen Funktionen nutzen. Wenn man bei HTML5 und CSS3 auf den komplett fertigen Standart warten würde, müssten wir auf einiges verzichten, was ich persönlich nicht mehr missen möchte.
Ich vermute hinter dem Gedanken WebRTC deaktivieren zu wollen steckt die Angst vor Missbrauch der Video- und Audio-Aufnahmefunktionen. Allerdings glaube ich dass es mit den Sicherheitsfunktionen zu keinem Missbrauch kommen wird. Wenn die Aufnahmefunktionen für eine Webseite nicht explizit akzeptiert wurde, kann diese auch nicht auf das Medium (z.B. Mikro) zugreifen.
Ich fühle mich da eigentlich auch in WebApps viel sicherer als bei einer Windows-Anwendung oder einer Android-App – wenn ich die einmal installiert habe kann ich nicht mehr sagen was eigentlich verwendet werden darf und bekomme einen Zugriff meistens auch gar nicht weiter mit.
WebRTC kann die Kommunikation aus meiner Sicht sicherer machen: Während z.B. Chats im Web bisher immer über einen Server laufen mussten (der die Textnachrichten, Video, Audio und übertragene Dateien dann natürlich speichern und verarbeiten konnte), können zukünftig die Nachrichten direkt von Browser zu Browser versandt werden.
Ich finds gut, richtig gut 🙂 .
Nicht zu vergessen: Einen Standard kann es nur geben, wenn es auch Implementierungen gibt. Irgendwo legt das W3C nämlich fest, dass mindestens X der großen Browser (waren es 2?) etwas unterstützen müssen, damit es zum Webstandard werden kann.
Hallo Sören,
ich habe eine Verständnisfrage:
. . . aber standardmäßig noch deaktivierten PDF-Betrachter sowie . . .
Kann ich mit diesem Tool PDFs ausschließlich betrachten? Oder kann ich dieses Tool auch dazu nutzen, um beispielsweise eine Datei als PDF zu exportieren und gfs. in Google Drive hoch zu laden? Falls das der Fall sein sollte, ergäbe sich für mich die Frage, ob ich meinen PDF-XChange PDF Viewer nur deaktiveren sollte oder entfernen könnte.
Besten Gruß
von Gerhard
Du kannst die PDF-Dateien selbstverständlich nicht nur Ansehen, sondern auch auf deiner Festplatte abspeichern, um damit dann zu machen, was du willst, zum Beispiel bei Google Drive hochzuladen.
Den PDF-XChange PDF Viewer kannst du prinzipiell dann deaktivieren oder deinstallieren, wenn du Mozillas integrierten PDF-Betrachter nutzt. Da musst du selber herausfinden, ob die Qualität von Mozillas Lösung gut genug für dich ist. Wie du dieses Programm entfernen kannst, da kann ich dir nichts zu sagen, PDF-XChange gibt es nicht für den Mac, daher kenne ich es nicht persönlich. 😉
pref.js gibt es ja schon als Firefox Add-on.
Doch hattest Du nicht mal geschrieben, dass man pref.js auch über about:config aktivieren kann? Oder täuscht mich da meine Erinnerung?
Du meinst sicherlich pdf.js, pref.js ist eine Datei von Firefox, über welche du die ganzen about:config-Schalter setzen kannst, pdf.js der ursprüngliche Name der Erweiterung. 🙂
Indem pdfjs.disabled über about:config auf false gesetzt wird, kann Mozillas PDF-Betrachter aktiviert werden. Da braucht man dann nicht mehr die Erweiterung für. Die integrierte Lösung entspricht grundsätzlich der Erweiterung.
pref,js war ein Verschreiber.
Muss ich nach Aktivierung von pdf.js unter about:config noch entsprechende Anpassungen unter Extras ==> Einstellungen ==> Anwendungen ==> PDF Dokument (application/pdf – application/x-download – application/x-pdf) vornehmen?
Das sollte auf Vorschau in Firefox geschaltet sein, damit die PDF-Dateien direkt in Firefox angezeigt werden können.
hmm.. hab grade erst ff auf 18 aktualliesiert, und dabei den dicksten Rechtschreibfehler gefunden den Mozilla je gemacht hat… Als ich es runtergelden hab, und dann durchgeführt werden sollte, stand da „Update wirde durchgeführt“.. oder muss ich noch mal in die erste Klasse? haben die das geändert?
Das war ein Fehler in Firefox 17, welcher schon lange behoben ist, nur Firefox 17 wurde mit diesem Rechtschreibfehler eben ausgeliefert. Beim nächsten Update wird das wieder korrekt sein. 😉
Für die deutsche Übersetzung ist übrigens nicht Mozilla selber verantwortlich, das machen Freiwillige aus der Community. 😛
Hallo,
habe den pdf.js in FF18.01 getestet – oh Schreck keine Umlaute und die Textformatierung total durcheinander da nutze ich doch lieber okular.
Gruß
Ich hab hier mit keiner PDF-Datei Probleme. Natürlich hängt das von der einzelnen PDF-Datei ab, ob sie richtig dargestellt werden kann oder nicht, die allermeisten lassen sich aber korrekt darstellen. Gibt es einen Link zur problematischen PDF-Datei?
Ab und an habe ich auch (noch) Probleme damit.
Hier die drei Beispiele, die mir dazu einfallen:
PDF 1 (Fehler bei den Umlauten ä, ö, ü, ß)
PDF 2 (zu grelle Farben, Umlaute, in Nightly teilweise schon besser)
PDF 3(Hier ist auf der ersten Seite vermutlich jeder Satz als ein Bild gespeichert, jedes Bild hat dabei einen dünnen grauen Rahmen und macht das ganze sehr unschön und unleserlich.) Den Link kann ich leider nicht einstellen, wäre ein interner Link gewesen. Man sieht den Effekt aber auch bei PDF 2 rechts oben um das Logo (Ohm) der Hochschule.Gibt es da eigentlich einen sinnvollen Ort, an dem man diese Fehler melden sollte? Für jedes PDF/Problem einen neuen Bug eröffnen erscheint mir zu viel und zu umständlich. Die Zeit mich durch alle existierenden Bugs zu kämpen und auf ein Duplikat zu prüfen habe ich nicht. Über Mozilla Input weiß ich nicht, ob es an der richtigen Stelle bzw. wo es überhaupt ankommt.
Nutzen tue ich den PDF-Viewer aber trotzdem gerne für die meisten PDF´s. Zum drucken oder wenn etwas mal nicht so klappt kommt halt weiterhin der Adobe Reader zum Einsatz.
Hallo,
hier der link http://www.maria-laach.de/downloads/pflegeanleitungen/hawaii-palme.pdf
Gruß
Hallo ihr beiden,
Ich habe weder bei der einen noch bei der anderen PDF-Datei Probleme mit dem Umlauten, wird absolut fehlerfrei angezeigt. Getestet im aktuellen Nightly sowie in Firefox 18.0.1.
Auch hier keine Umlautprobleme, die Farben sind in Firefox 18.0.1 teilweise komplett falsch. Im Nightly sieht das sehr, sehr viel besser aus, aber auf der rechten Seite stimmt hier auch die Farbe nicht.
Der sinnvollste Ort ist in jedem Fall BMO (bugzilla.mozilla.org). Dort gibt es eine Komponente PDF Viewer im Produkt Firefox.
Vielleicht liegt es daran das mein FF über ubuntu (KDE SC) installiert ist. In rekonq ist es bei mir auch alles einwandfrei. Im FF ist die Codierung auf UTF 8 eingestellt, sollte also passen
Im Zweifelsfall vielleicht dazu auch mal einen Bug auf bugzilla.mozilla.org anlegen. 😉
Hm, vielleicht liegt es ja an der Kombination Firefox 18.0.1 + Windows 7 bzw. Nightly + Windows 7.
Die Umlaute klappen sogar in Firefox 18 für Android!
In der entsprechenden Bugzilla-Kategorie sind nur 137 Bugs, da hatte eine längere Liste erwartet. Dann werd ich die doch mal durchschauen und ggf. was einstellen.
An die Leute mit Umlautproblemen in ihren PDF-Dateien: Mit Firefox 20 (voraussichtlich ab Donnerstag als Beta-Version erhältlich) sollte die Unterstützung von Umlauten verbessert sein, am besten damit dann testen.
Hallo,
gerade FF19 reinbekommen PDF-Umlaute jetzt einwandfrei, lag wohl doch am FF
Gruß