Neues aus der Mozilla Design-Schmiede #4
Neues aus der Mozilla Design-Schmiede. Unter diesem Titel wird in regelmäßigen Abständen über aktuelle Mockups, Design-Experimente und Ähnliches berichtet. Manches davon wird in dieser oder ähnlicher Form sicher den Weg in ein Mozilla-Produkt finden, anderes wird vielleicht nie über den Status eines Entwurfes oder Experiments hinausgehen, viele Ideen entwickeln und verändern sich über die Zeit und diese Entwicklungen werden wir in dieser offenen Serie beobachten können. Und manches wird zur Spekulation anregen.
Neue Startseite
Zur zukünftigen Startseite gab es in dieser Artikelserie bereits Entwürfe zu sehen. Neue Entwürfe zeigen nun wieder einen anderen interessanten Ansatz. Die Startseite soll bekantermaßen mit about:newtab verschmolzen werden, so zeigt auch dieser Entwurf wieder die relevantesten Seiten nach dem Frecency-Score inklusive Vorschaubilder. Das interessante Konzept an diesem Entwurf sind die Pfeilspitzen rechts und unten. Per Klick auf den Pfeil nach rechts können andere Kategorien eingeblendet werden, wie die kürzlich geschlossenen Tabs, Tabs von anderen Geräten oder verschiedene Lesezeichen-Kategorien. Die Ergebnisse aller anderen Kategorien zeigen statt eines Vorschaubildes das Favicon der Seite – zumindest auf dem Desktop. Auf Tablets und Smartphones – wofür dieses Konzept ebenso gedacht ist – sind überall Vorschaubilder vorgesehen. Ein Klick auf den Pfeil nach unten zeigt weitere Ergebnisse an.

Bildquelle: wiki.mozilla.org
Web Notifications
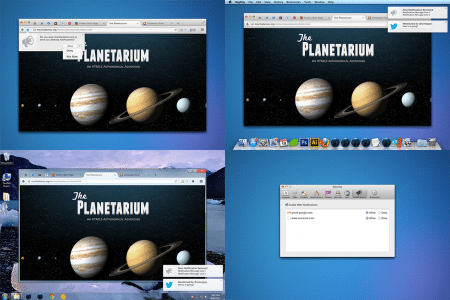
Die folgenden Mockups zeigen HTML5 Web Notifications im Einsatz. Von der Erlaubnis-Anfrage – was gleichzeitig das geplante Australis-Design der Doorhanger-Panels zeigt – über eine entsprechende Kategorie in den Einstellungen bis hin zu den Benachrichtigungen selber.

Bildquelle: shorlander.dropmark.com
Leseliste in der Bibliothek
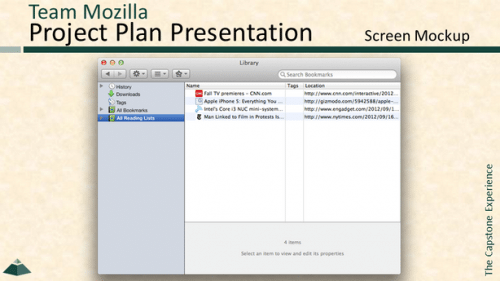
Die Bibliothek von Firefox ist ein mächtiger Organizer für Lesezeichen, Chronik, Tags sowie Downloads. Wie kürzlich hier im Blog zu lesen war, wird es auch für den Desktop-Firefox wie schon für Android einen Lesemodus geben. Das nächste Mockup zeigt die Integration der Leseliste in die Bibliothek.

Bildquelle: capstone.cse.msu.edu
getUserMedia: Zugriff auf Kamera und Mikrophon
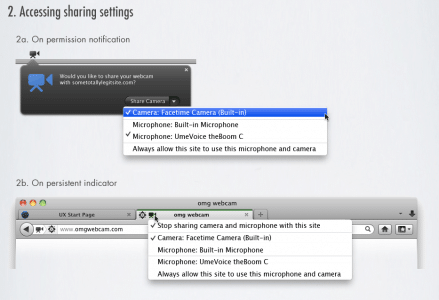
getUserMedia soll Webanwendungen den Zugriff auf die Kamera und das Mikrophon erlauben, ohne dass hierfür ein Browser-Plugin notwendig wäre. Für die im letzten Teil der Serie vorgestellten Entwürfe für den Zugriff auf Kamera und Mikrophon gibt es nun noch ein wenig Nachschlag. Zu sehen sind die verfügbaren Optionen in der Zugriffs-Anfrage sowie das Kontextmenü des Indikators, welcher anzeigt, dass derzeit gestreamt wird.

Bildquelle: people.mozilla.com/~jboriss
Windows 8: Lesezeichen-Liste & Pin to Start
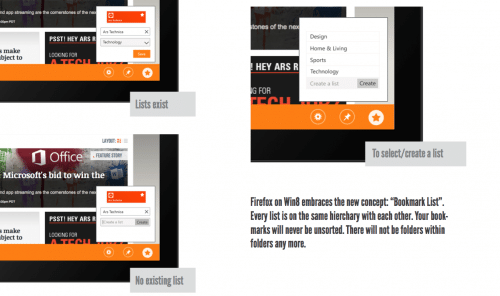
Nachschlag gibt es auch für Windows 8. Das folgende Mockup zeigt das neue Konzept der Lesezeichen-Liste, in welcher alle Lesezeichen in Listen abgelegt werden, die sich alle auf der selben Hierarchie-Ebene befinden. Komplexere Ordner-Strukturen oder Unsortierte Lesezeichen gibt es im Metro-Browser von Firefox nicht.

Bildquelle: cl.ly
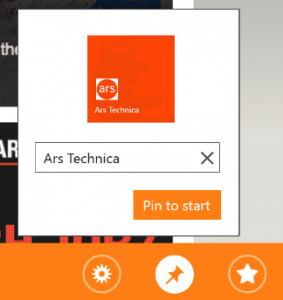
Das zweite Mockup zu Windows 8 zeigt die Möglichkeit, eine Seite auf dem Start-Bildschirm anzupinnen.

Bildquelle: cl.ly
Neues Layout für Webentwickler-Werkzeuge
In Teil 3 dieser Artikel-Serie wurde außerdem ein neues Layout für die Entwickler-Werkzeuge gezeigt. Das folgende YouTube-Video zeigt, wie sich die verschiedenen Werkzeuge in Zukunft aktivieren lassen sollen.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 27.06.2025Mozilla veröffentlicht Firefox 140.0.2
- 26.06.2025Mozilla veröffentlicht Firefox 140.0.1
- 25.06.2025Alles Wissenswerte zu Firefox ESR 140 inklusive Unterschiede zu Firefox 140
- 24.06.2025Mozilla veröffentlicht Firefox 140 mit vielen Neuerungen
- 14.06.2025Mozilla integriert KI-Suchmaschine Perplexity in Firefox


Na, wenn ich Win8 habe (ich werd´mir wohl zwei so Upgrades für zus. 70,- kaufen, aber zuerst nur eins probieren, sicher nicht auf dem Haupt-PC), dann werde ich da den FF genauso laufen lassen wie vorher: auf dem Desktop.
Ich laß mir doch kein Vollbild vorschreiben, wenn ich das nicht will und brauche. Das braucht man schon auf z.B. 1600×900 nicht und auf einem 24″ oder größer schon garnicht – ich zumindest nicht.
Die Web Notifications sind eine echte Pest geworden. Jeder Depp pflastert dich jetzt damit zu. Habe sie über die About:config vollständig deaktiviert, genau wie das neue, recht nerivge Screenshot-Tool, welches einen kompletten Menü im Rechtsklick belegt.
Warum es dafür nicht schon standardmäßig eine Option zum deaktivieren gibt, verstehe ich echt nicht. Beides nervig und es sollte optional bleiben.
Dann ist ja gut, dass beides optional ist. Für Web Notifications hast du offensichtlich schon die Einstellung gefunden und auch für die Screenshot-Funktion gibt es eine Einstellung. Auch, wenn ich nicht nachvollziehen kann, wie einen nerven kann, was man gar nicht sieht. Du kannst das Symbol auch einfach aus der Oberfläche entfernen. Es ist schlicht nicht möglich, dass einen das dann noch nervt.
Bin Webentwickler und es nervt mich bei jedem Rechtsklick, da es bei mir einen Punkt in dem Menü belegt, wenn ich das nicht über die About:Config mache. Das sit für mich auch nicht optional, da Anfänger die Option NICHT einfach so abschalten können und es eben KEINE Option für die Web Notifications mehr gibt, wie es früher der Fall war. Beides ist aktiv und beides kann nur mit Aufwand über die About.Condig abgeschaltet werden.
Ich bin ebenfalls, und das seit Jahren, Webentwickler und halte das Problem für an den Haaren herbei gezogen. Noch nie kam mir das auch nur ein einziges Mal in die Quere. Man muss halt auch nicht aus jeder Mücke einen Elefanten machen. Ja, man braucht nicht jedes Feature, welches die Browser anbieten. Aber es gibt immer genug andere Menschen, die damit was anfangen können. Ein Browser muss viele verschiedene Bedürfnisse abdecken. Und du kennst die Einstellungen, also ist alles gut.