Phoenix 0.1 bis Australis – Das Firefox-Design im Wandel der Zeit
Am 23. September 2002 ist die erste öffentliche Version 0.1 von Firefox, damals noch unter Namen Phoenix, veröffentlicht worden. Dabei handelte es sich noch um eine rein experimentelle Abzweigung der auf dem Netscape-Code basierenden Mozilla Application Suite, welche heute unter dem Namen SeaMonkey als Community-Projekt weiterentwickelt wird. Seit Bestehen von Firefox hat sich viel am Browser aus Mountain View getan. Dies soll an dieser Stelle mit einer kleinen Bildstrecke illustriert werden.
Eine ähnliche Serie gibt es im Übrigen auch zu Mozillas E-Mail-Client Thunderbird: Thunderbird 0.1 bis Australis – Das Thunderbird-Design im Wandel der Zeit.
Eine schwierige Entscheidung war dabei, wie dieser Artikel gestaltet werden soll, weil es unmöglich ist, alle zeigenswerten Dinge zu zeigen, aber gleichzeitig einen übersichtlichen Vergleich zu bieten und keinen Artikel mit hundert oder mehr Bildern zu veröffentlichen. Daher zeigt diese Bildstrecke jeweils die primäre Benutzeroberfläche mit dem selben Inhalt und den selben Abmessungen, um eine bestmögliche Vergleichbarkeit zu gewährleisten. Natürlich haben sich optisch auch viele andere Dinge verändert, welche hier nicht ersichtlich werden, genauso geht dieser Artikel nicht auf die zahlreichen funktionellen Veränderungen ein.
Zur Referenz gibt es als erstes ein Bild der Mozilla Application Suite 1.0, welche zum Erscheinen von Phoenix 0.1 aktuell war. Der Weg von Mozilla Milestone 1 bis hin zur finalen Version 1.0 war dabei ebenfalls sehr spannend, da gab es einige aus heutiger Sicht sehr interessante Benutzeroberflächen. Inhalt dieses Artikels ist allerdings nur Firefox selbst, alles weitere würde den Rahmen sprengen.
2002: Phoenix 0.1 bis Phoenix 0.5
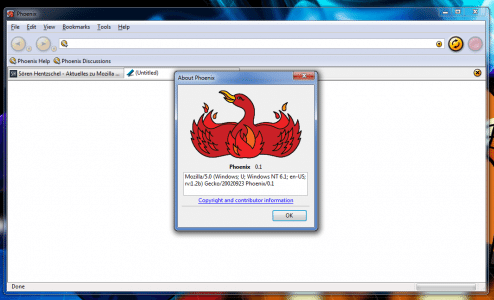
Den Anfang dieser Bildstrecke macht der vor fast zehn Jahren veröffentlichte Phoenix 0.1, Codename: Pescadero, die erste Version des Browsers, welchen wir heute als Firefox kennen und lieben. Zumindest für Windows und Linux. Auffällig sind hier die überdimensionierten Icons in der Haupttoolbar, welche mir persönlich ehrlich gesagt sogar deutlich mehr zusagen als die Optik der nachfolgenden Versionen. Insgesamt ist die Benutzeroberfläche von Phoenix 0.1 deutlich schlanker als die der Mozilla Application Suite, deren Programm-Icon (Version 1.1) wurde allerdings beibehalten.
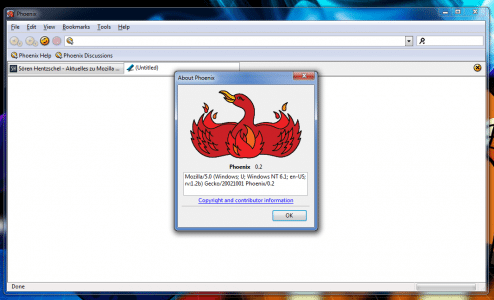
Bereits eine Woche später, am 01. Oktober 2002, erschien Phoenix 0.2, Codename: Santa Cruz, mit relativ auffälligen Änderungen an der Benutzeroberfläche für einen so kurzen Zeitraum. Die Icons in der Haupttoolbar wurden deutlich kleiner, Stop & Reload sind nach links gewandert, ein Suchfeld kam hinzu, der Dropdown-Button in der Adressleiste hat einen nativen Systemlook bekommen.
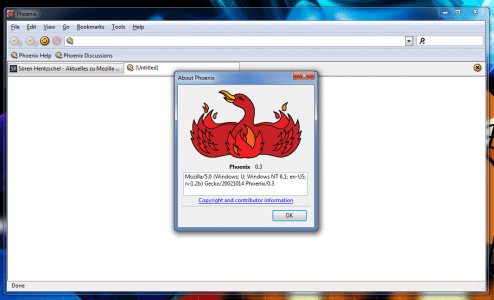
Bis zur nächsten Version hat es wieder nur zwei Wochen gedauert; Phoenix 0.3, Codename: Lucia, erschien am 14. Oktober 2002. Hier fallen neben einem neuen Standard-Favicon im Tab auch das Fehlen des Ladefortschritts in der Statusleiste auf, wenn die Seite aktuell nicht geladen wird, sowie die Wiederkehr des „Go“-Menüs, welches gegenüber Netscape und der Mozilla-Suite gefehlt hatte.
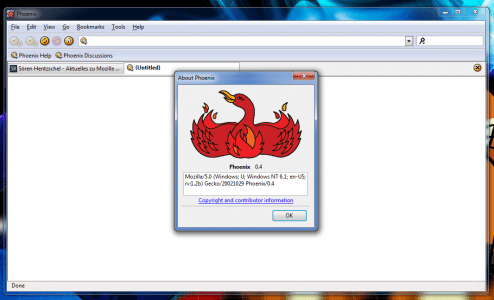
Bis Version 0.4, Codename: Oceano, hat es dann sogar nur 5 Tage gedauert, diese erschien am 19. Oktober 2002. Vielmehr als das Einführen eines Startseiten-Buttons gibt es auf den ersten Blick nicht zu erwähnen. Allerdings ist dies die erste Version, welche die Installation anderer Themes erlaubt.
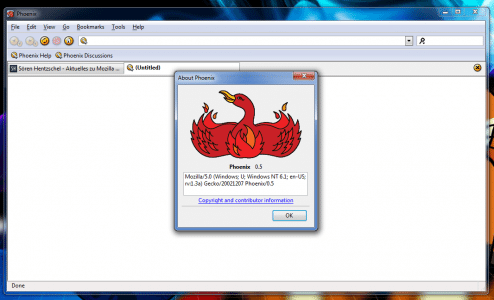
Für die nächste Version 0.5, Codename: Naples, hat man sich etwas mehr Zeit gelassen; diese erschien erst am 07. Dezember 2002. Optisch hat sich in dieser Version nicht sehr viel am Hauptfenster des Browsers getan.
2003: Firebird 0.6 bis Firebird 0.7
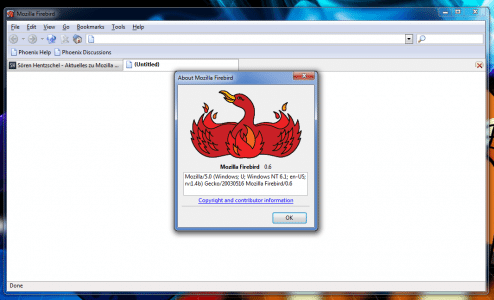
Über weitere fünf Monate hat es dann bis Version 0.6, Codename: Glendale, erschienen am 17. Mai 2003, gedauert. Dies ist gleichzeitig die erste Version für Mac OS. Aufgrund einer Klage des amerikanischen BIOS-Herstellers Phoenix Technologies durfte der name Phoenix nicht länger behalten werden und so wurde der Browser in Firebird umbenannt. Ebenso auffällig ist das Verwenden neuer Icons – in meinen Augen nicht unbedingt ein Schritt nach vorne.
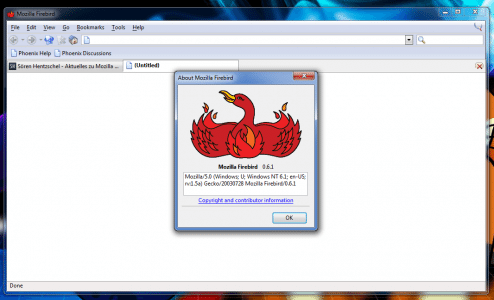
Am 28. Juli 2003 gab es dann mit dem Fehlerbeseitigungsupdate 0.6.1 auch noch einnmal leicht überarbeitete Icons. Desweiteren wurde rechts oben ein animierter Throbber eingebaut – ähnliches kannte man ja auch schon von Netscape beziehungsweise der Mozilla Application Suite – und Firebird hat mit den Flammen nun ein eigenes Programm-Icon.
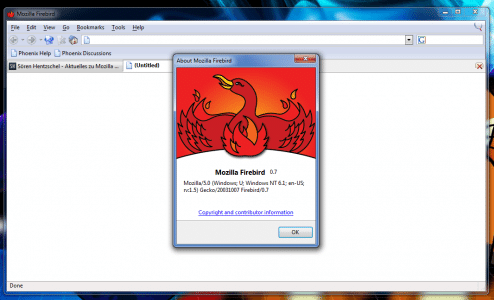
Am 15. Oktober 2003 erschien dann Firebird 0.7, Codename: Indio. Die Suchleiste hat anstelle des Lupen-Symbols nun das Favicon der jeweiligen Suchmaschine und der Info-Dialog wurde verschönert.
2004: Firefox 0.8 bis Firefox 1.0
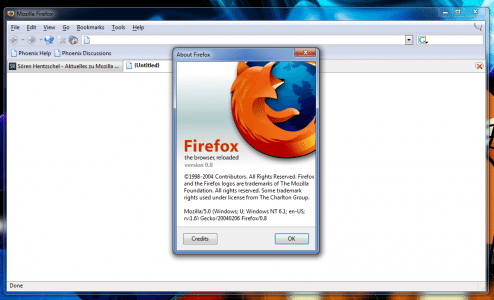
Vier Monate später, 9. Februar 2004, Firefox ist geboren. Wegen der Namensähnlichkeit mit einer Firebird genannten Open-Source-Datenbank kam es zu einer erneuten Umbenennung des Produktes. Dieser Name hat allerdings bis heute Gültigkeit. Und das mit der Umbenennung verbundene neue Logo ist auch die größte optische Veränderung in Version 0.8, Codename: Royal Oak. Was viele übrigens nicht wissen: Bei Firefox handelt es sich nicht um einen Fuchs, sondern um einen Roten Panda.
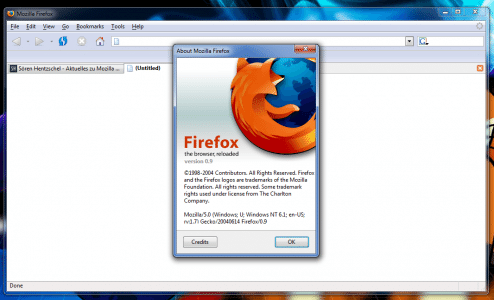
Am 15. Juni 2004 erschien dann Firefox 0.9, Codename: One Tree Hill. Damit wurde wieder ein neues Iconset eingeführt, welches allerdings nicht über diese Version hinaus Bestand hatte. Länger Bestand hatte dafür der neue Throbber recht oben, welcher den alten, wirklich sehr gewöhnungsbedürftigen ersetzt hat.
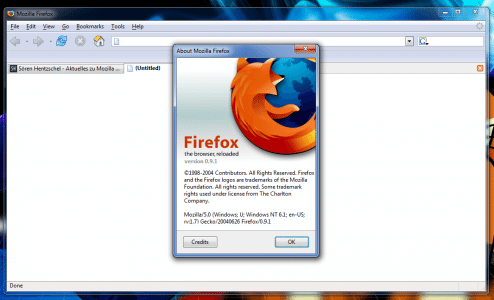
Am 28. Juni erschien mit Firefox 0.9.1 ein Bugfix- und Sicherheits-Release, mit diesem wurde das neu eingeführte Iconset direkt wieder verworfen, da es bei den Nutzern gar nicht gut ankam. Firefox 0.10, Codename: Greenlane, am 14. September 2004 hat sich optisch nicht groß unterschieden.
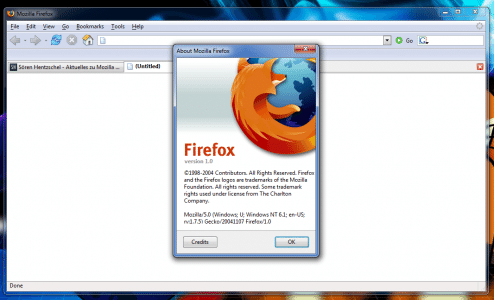
Am 09. November 2004 war es soweit – Firefox 1.0, dessen Codename in Anlehnung an den ursprünglichen Namen Phoenix war, ist erschienen. Die Icons wurden wieder etwas kleiner, es wurde ein „Go“-Button neben der Adressleiste eingeführt und das Wichtigste: Das Firefox-Logo wurde überarbeitet und kam nun mit deutlich besserer Qualität daher. Eine kleine Randnotiz: Firefox 1.0 wurde innerhalb des dann kommenden Jahres über 100 Millionen mal heruntergeladen.
2005-2006: Firefox 1.5 bis Firefox 2.0
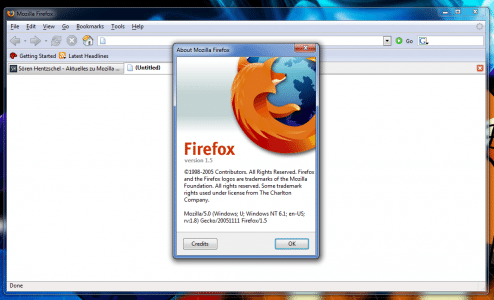
Firefox trug nun die Versionsnummer 1.0 und war damit ein fertiges Endprodukt, in der Folge haben neue große Releases länger auf sich warten lassen und brachten entsprechend mehr funktionelle Veränderungen. So hat es über ein Jahr, nämlich bis zum 29. November 2005 gedauert, dass Firefox 1.5, Codename: Deer Park, das Licht der Welt erblickt hat. Das Standard-Theme wurde allerdings weitestgehend beibehalten.
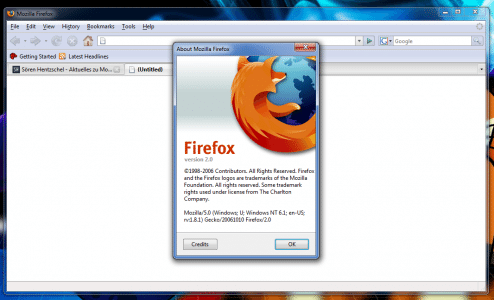
Fast ein weiteres Jahr später, am 24. Oktober 2006 erschien dann Firefox 2.0, Codename: Bon Echo. Dieser brachte auch wieder ein neues Oberflächendesign. Neue Icons, neue Tableiste und Tabs, einen an die Adressleiste angeschlossenen Go-Button, eine neu gestaltete Suchleiste, welche nun das Favicon der entsprechenden Suchmaschine plus eine Lupe wie aus vergangenen Tagen zeigt, sowie das History-Menü, welches das bisherige Go-Menü ersetzt. Die Statusleiste zeigt außerdem nicht mehr „Done“ an, wenn die Seite fertig geladen hat.
2008-2010: Firefox 3.0 bis Firefox 3.6
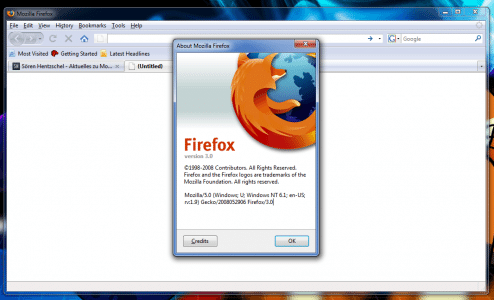
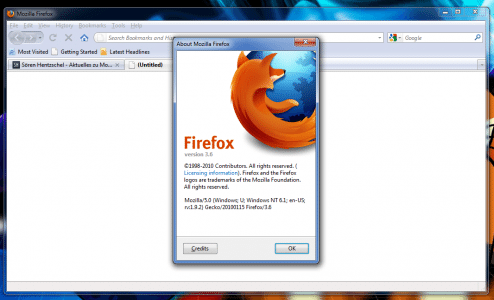
Bis zur nächsten Version hat es sage und schreibe 20 Monate gedauert, am 17. Juni 2008 war es soweit und Firefox 3.0, Codename: Gran Paradiso erschien. Die Neuerungen in dieser Version waren sehr umfangreich und begleitet wurde dies mal wieder von einer neuen Optik. Das neue Design sollte farblich besser mit dem verwendeten Betriebssystem harmonieren, so gab es sogar unter Windows unterschiedliche Designs für XP beziehungsweise Vista/7. Für mich ist dieses Design das am wenigsten Attraktivste in der gesamten Firefox- und Prä-Firefox-Ära. Dass der Zurück-Button von Firefox größer als der Vorwärts-Button ist, ist bis heute charakteristisch für Firefox und wurde mit Version 3.0 zum ersten mal eingeführt.
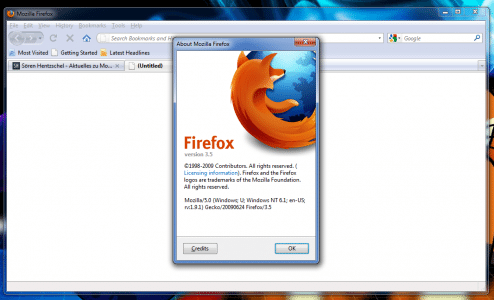
Bis Firefox 3.5, Codename: Shiretoko, hat es dann wieder „nur“ ein Jahr lang gedauert, nämlich bis zum 30. Juni 2009. Am alten Design hat man weitestgehend festgehalten, dieses aber weiter modernisiert. So sind die Trennlinien verschwunden, welche Firefox ziemlich altbacken haben aussehen lassen, auch Adressleiste und Suchfeld wirken nun nicht mehr so deplatziert in der Benutzeroberfläche. Der Throbber rechts oben wurde wieder verbannt, da der Ladestatus sowieso in den Tabs angezeigt wird. Der Go-Button in der Adressleiste erscheint nur noch, wenn etwas eingegeben wurde. Auch das Firefox-Logo wurde erneut überarbeitet. Persönliches Fazit: Schönere Weltkugel, nicht unbedingt eine Verbesserung bezüglich des Tieres. Dafür ist das Logo nun auch in den kleineren Versionen ansehnlich.
Firefox 3.6, Codename: Namoroka, erschien dann gut ein halbes Jahr später, am 21. Januar 2010. Große Veränderungen an der Benutzeroberfläche gab es hier nicht zu verzeichnen.
2011-April 2012: Firefox 4.0 bis Firefox 12.0
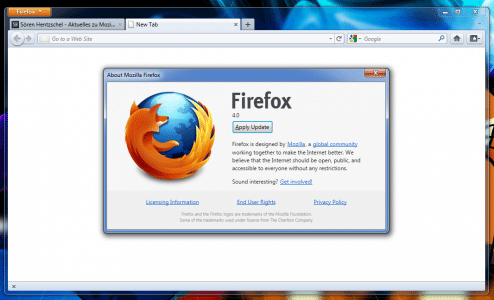
14 Monate, bis zum 22. März 2011 hat es gedauert, da hat man den für Mozilla wichtigen Release von Firefox 4.0, Codename: Tumucumaque, hinter sich gebracht. Nicht nur funktional war Firefox 4.0 ein riesiger Schritt nach vorne, auch optisch wurde kein Stein auf dem anderen gelassen. Alles wurde ein wenig runder, die Farben freundlicher, die Buttons dreidimensionaler, die alte Menüleiste wurde durch einen neuen orangefarbenen Menübutton ersetzt, die Tabs befinden sich nun über der Adressleiste, die alte Statusleiste wurde durch eine neue Add-on-Leiste ersetzt, Stop-, Reload- und Go-Button wurden zu einem Button zusammengefasst und noch vieles mehr. Aber Firefox wäre nicht Firefox, ließe sich nicht mit wenig Aufwand das Design aus Firefox 3.6 weiternutzen.
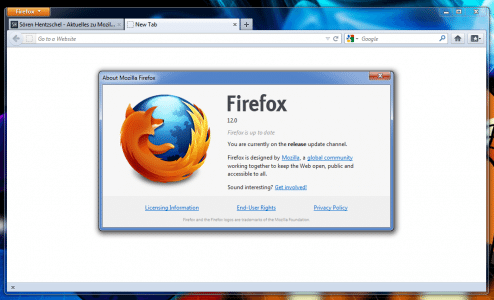
Am 21. Juni 2011 erschien dann bereits Firefox 5.0 und Mozilla hat aus guten Gründen das Release-Modell auf einen sechswöchigen Zyklus umgestellt. Stand heute sind wir bei Firefox 12.0 und bis zum Ende des Jahres werden wir noch bei Firefox 17.0 sein. Da sich die optischen Veränderungen in dieser Zeit zumeist in Grenzen halten, machen wir nun einen Sprung zu Firefox 12.0, veröffentlicht am 24. April 2012. In dieser Zeit wurde das Design vor allem erwachsener, so wurden unter anderem die Schatten bei den Buttons, in der Adress- sowie Suchleiste entfernt, diese wieder weiß gefärbt, die Rundungen reduziert und der Zurückbutton direkt an die Adressleiste angedockt, während der Vorwärtsbutton nur noch bei Bedarf erscheint.
Ein Ausblick in die Zukunft: Australis
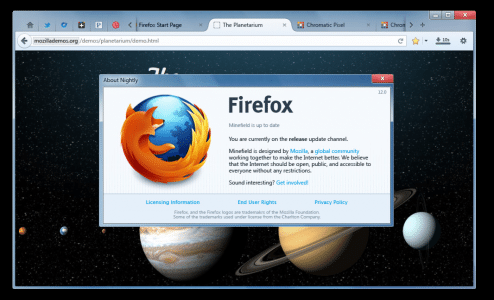
Design ist ein nie abgeschlossener Prozess. Und so ist auch das aktuelle Design nichts für die Ewigkeit. Mozilla arbeitet am nächsten großen neuen Anstrich, welches unter dem Namen Australis läuft. Hier im Blog widme ich diesem Design eine eigene Kategorie, ein Blick in diese lohnt sich sehr. Die auffälligsten Dinge: Deutlich mehr Rundungen und der in Firefox 4.0 eingeführte Menübutton verschwindet aus der linken oberen Ecke des Programmfensters, an dessen Konzept wird aber festgehalten, so findet sich das Menü weiter als einzelner Button, aber in der Haupttoolbar.
Und was ist eure Meinung zur Entwicklung des Firefox-Designs?
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 26.07.2024Mozilla veröffentlicht Firefox 128.0.3
- 25.07.2024Übersetzungsfunktion von Firefox unterstützt weitere Sprachen
- 23.07.2024Mozilla veröffentlicht Firefox 128.0.2
- 20.07.2024Wieso Privacy Preserving Attribution (PPA) gut für die Privatsphäre der Nutzer ist
- 17.07.2024Übersetzungsfunktion von Firefox Nightly bekommt Unterstützung für weitere Sprachen























Sehr schöner Artikel wie immer von dir, Sören! Auch in frühen Versionen war der Firefox, aus heutiger Sicht betrachtet, schon sehr modern gestaltet. Vorallem der Sprung zur 4er Version hat dem Programm gut getan und ihn auch wieder attraktiver gemacht. Auch wenn man sich den Entwurf zu Australis ansieht, kommt schon ein bisschen Vorfreude auf das neue Design! 🙂
Und dass du den Panda erwähnst, war ja klar! 😀
Hi, super Übersicht – finde solche Designentwicklungen immer sehr spannend und interessant; oftmals spiegeln diese natürlich auch irgendwo den Zeitgeist wieder. Ich habe mir mal die Freiheit genommen, und ein kleines Video mit deinen Bildern erstellt:
http://www.youtube.com/watch?v=Sqm3J79RLmA
Falls du etwas dagegen hast, gib einfach Bescheid. 🙂
Hey!
Da habe ich nichts gegen, ganz im Gegenteil, das find ich richtig klasse. Danke! 🙂
Das Gleiche habe ich übrigens auch noch mit Thunderbird vor… 😉
„Und was ist eure Meinung zur Entwicklung des Firefox-Designs?“
Gebe Gott, das man das FF-Design weiter mit Themes verändern kann…
Schön, diese Geschichte. Ja, Design ist Leben. Ohne feines Design wäre IT wohl eine "tote Hose". Danke. Die aktuellen Versionen passe ich mit "Stratiform" so weit wie möglich meinen Wünschen an. https://addons.mozilla.org/de/firefox/addon/stratiform/ – Rundungen, im Browser, mag ich gar nicht.
Es stimmt zwar, dass „Firefox“ ein anderer Name für den Roten Panda ist, aber Mozilla hat sich schlussendlich doch auf einen Fuchs festgelegt – siehe Wikipedia: „Firefox ist die englische Übersetzung der chinesischen Bezeichnung hǔo hú 火狐 ‚Feuerfuchs‘. Damit bezeichnet man im Allgemeinen den Rotfuchs, aber auch den (rotbraunen) kleinen Panda. Zunächst wurde der Name gewählt, ohne sich auf eine der beiden Tierarten festzulegen. Der kleine Panda hatte jedoch in den Augen von Designer Jon Hicks keinen besonderen optischen Reiz, daher ließ er sich bei der Gestaltung des Logos von einer japanischen, mit „Firefox“ untertitelten Rotfuchszeichnung inspirieren.“
Außerdem sieht man auf dem Logo eindeutig einen Fuchs, und keinen Panda, was man u.a. an der Fellfarbe (rot, nicht rotbraun wie beim Panda) und generell am Design sehen kann.
Dass das Logo mehr Ähnlichkeit mit einem Fuchs aufweist, ist zweifelsohne richtig. Aber das ist eine Design-Entscheidung. Die Mozilla-Seite spricht erstens explizit von einem Roten Panda [1], zweitens würde ansonsten das Projekt „Firefox Live“ [2] nur wenig Sinn ergeben, welches von Mozilla ins Leben gerufen wurde. Siehe dort auch den Screenshot von der Webseite, insbesondere den Text-Part „Support Red Pandas“. Wer die Webseite kennt, weiß eh, dass es dort ausschließlich um Rote Pandas ging. [3] Und drittens ist bei Mozilla-Designer Sean Martell im Blog-Eintrag zum neuen Firefox-Maskottchen zur Gestaltung der Augen zu lesen: „Large pupil glossy eyes: similar to Magic Panda and sky“. Abgebildet ist ein Panda. [4] Das ist zwar nicht ganz korrekt, weil der Große Panda nicht mit dem Kleinen Panda verwandt ist, die Intention dahinter scheint mir aber klar. Mozilla weiß es selber wohl definitiv am allerbesten, was ihr Produktname bedeutet. Alle drei Belege sind direkt von Mozilla, in Wikipedia kann jeder schreiben, hab ich selber schon. 😉
[1] http://www.mozilla.org/projects/firefox/firefox-name-faq.html
[2] http://www.youtube.com/watch?v=pLej-ZPRBNU
[3] http://blog.mozilla.org/website-archive/2012/03/30/firefox-live-part-2/
[4] http://blog.seanmartell.com/2012/02/29/the-rebirth-of-the-firefox-mascot/
Das heißt also zusammengefasst, dass das Logo einen Fuchs darstellt, aber Mozilla trotzdem den Roten Panda als Vorbild ansieht, richtig? Ziemlich hirnrissig IMO, weil das nicht wirklich zur Aufklärung beiträgt, aber was solls.
Danke für die Infos. 🙂
Die Domaineinfärbung in deinem australis firefox wo zum Geier kann ich das einstellen?
Ist das nur unter Windows möglich, ist das eine about:config Sache oder wieder mal etwas das es eigentlich gar nicht gibt?
Nirgends. Das ist ein altes Mockup von Firefox mit Australis-Design und kein realer Screenshot. Der Artikel ist zwei Jahre alt, entsprechend alt auch das Mockup. 😉
Schade den das gefällt mir und genau das bietet Google jetzt ja seit neustem auch an 🙁
Naja, die Hauptdomain ist eh schon hervorgehoben, durch eine andere Schriftfarbe. Also sollte es auch kein Problem sein, einen Hintergrund per CSS hinzuzufügen. 😉