Mozilla veröffentlicht Firefox 53 mit vielen Neuerungen
Mozilla hat Firefox 53 veröffentlicht. Dieser Artikel fasst die relevantesten Änderungen der neuen Version von Firefox für den Desktop zusammen.
Sechs Wochen sind seit der Veröffentlichung von Firefox 52 vergangen. Nun hat Mozilla mit Firefox 53 ein neues Feature-Update zum Download bereitgestellt.
Download Mozilla Firefox 53.0 für Microsoft Windows, Apple macOS und Linux
Mehr Sicherheit für Firefox-Nutzer
Geschlossene Sicherheitslücken
Auch in Firefox 53 hat Mozilla wieder zahlreiche Sicherheitslücken geschlossen, worunter auch von Mozilla als besonders kritisch eingestrufte sind. Alleine aus Gründen der Sicherheit ist ein Update auf Firefox 53 für alle Nutzer dringend empfohlen.
10% Weniger Abstürze dank GPU-Prozess
Mozilla hat das Quantum-Projekt im Oktober des vergangenen Jahres mit dem ehrgeizigen Ziel angekündigt, die aktuelle Gecko-Engine zu einer Browser-Engine der nächsten Generation auszubauen. Ein erstes Resultat aus dem Quantum-Projekt hat bereits den Weg in Firefox 53 gefunden: der Quantum Compositor. Dabei handelt es sich, vereinfacht gesprochen, um einen eigenen Prozess für die Grafikkarte. Der Quantum Compositor verspricht nicht nur Performance, sondern vor allem Stabilität. Fehler in Grafikkarten-Treibern sind leider keine Seltenheit. Stürzt der Grafikkarten-Prozess ab, stürzt Firefox dank der Trennung vom Haupt-Prozess nicht ab. In Tests von Mozilla resultierte dies in über zehn Prozent weniger Browser-Abstürzen.
Der Quantum Compositor soll für etwa 70 Prozent der Firefox-Nutzer zur Verfügung stehen. Vorausgesetzt wird Windows 7 mit Plattform-Update oder höher sowie eine Direct3D11-fähige Grafikkarte von Intel, NVidia oder AMD. Für Nutzer von Apple macOS ist kein eigener GPU-Prozess geplant, da das Compositing auf diesem Betriebssystem so stabil ist, dass dies nicht notwendig ist.
64-Bit-Version für Windows per Stub Installer
Installationspakete für die Windows-Version von Firefox gibt es zwei: zum einen das traditionelle Installationspaket, welches auch offline installiert werden kann, zum anderen den sogenannten Stub Installer, welcher Firefox bei Ausführung erst herunterlädt und dann in einem Zug direkt nach dem Download installiert. Letzterer wird standardmäßig verteilt, gab es bisher aber nur in der 32-Bit-Ausführung. Der Stub Installer wurde nun um eine Option erweitert, um alternativ auch die 64-Bit-Version von Firefox installieren zu können. Voraussichtlich ab Firefox 55 soll die passende Auswahl dann automatisch erfolgen.
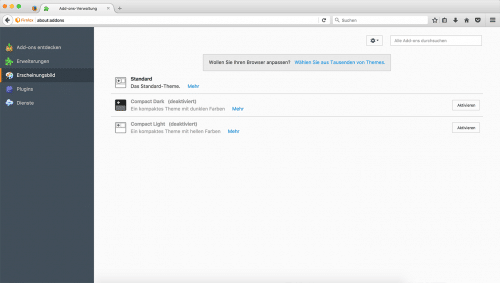
Dark Theme, Kompakt-Modus, weitere Theme-Verbesserungen
Ab Firefox 53 stehen dem Nutzer neben dem Standard-Theme noch zwei weitere Themes zur Auswahl, ein helles sowie ein dunkles Kompakt-Theme. Diese benötigen weniger Platz in der Vertikale und wer dunkle Anwendungen bevorzugt, ist dazu nicht länger auf ein Drittanbieter-Theme angewiesen.
Aber auch Themes von Drittanbietern rücken mehr in den Fokus. Ab Firefox 53 bewirbt Mozilla das Herunterladen von Themes direkt im Add-on Manager.
Eine weitere Neuerung, welche Theme-Liebhaber freuen dürfte: die sogenannten Lightweight Themes haben bisher nicht in privaten Fenstern funktioniert. Dies ändert sich mit Firefox 53.
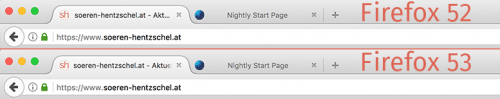
Firefox 53 blendet Seitentitel im Tab ab
Apropos Themes, eine Änderung gab es auch am Standard-Theme. Tabs in Firefox besitzen eine maximale Breite. Sind viele Tabs geöffnet, verringert sich die Breite bis auf eine Minimalbreite. Der Seitentitel, welcher in den Tabs dargestellt wird, ist häufig natürlich länger als der jeweilige Tab breit ist. Gerade bei vielen Tabs und damit reduzierter Tab-Breite kommt es daher auf jedes Zeichen an, wenn man eine maximale Übersicht haben möchte.
Bislang geht Firefox mit zu langen Seitentiteln so um, dass nach dem maximal darstellbaren Zeichen noch drei Punkte („…“) angezeigt werden, wodurch erkennbar ist, dass der Seitentitel länger ist als dargestellt werden kann. Ab Firefox 53 verzichtet Mozilla auf die Punkte und blendet den Seitentitel dafür ab. Das sieht nicht nur besser aus, sondern hat vor allem einen praktischen Nutzen: wenn auch nicht viel dadurch gewonnen wird, so ist durch die geänderte Darstellung zumindest etwas mehr vom Seitentitel erkennbar.
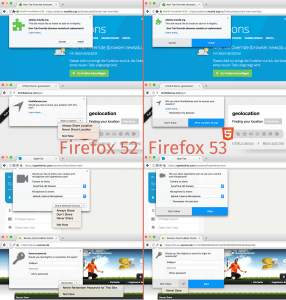
Neugestaltung der Doorhanger-Panels
Als Doorhanger-Panels werden in Firefox die Dialoge bezeichnet, welche eine Interaktion seitens des Nutzers erfordern, beispielsweise für die Installation von Add-ons, die Standortfreigabe für die Geolocation-API, die Berechtigungsfreigabe für Kamera und / oder Mikrofon für WebRTC-Kommunikation oder das Speichern von Passwörtern. Diese sind stets mit entsprechenden Symbolen in der Adressleiste verankert. Mozilla hat die Doorhanger-Panels in Firefox 53 neu gestaltet. Diese sehen jetzt nicht nur moderner aus, auch sind die verfügbaren Optionen nun besser direkt sichtbar, denn Ausklappmenüs gibt es nur noch in den seltensten Fällen. Auch verschwinden die Doorhanger-Panels nicht mehr, wenn irgendwo außerhalb der Doorhanger-Panels geklickt wird und eine Entscheidung des Nutzers noch ausstehend ist.
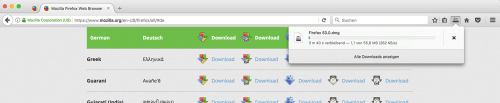
Firefox 53 zeigt wieder die Download-Geschwindigkeit an
In Firefox 20 hatte Mozilla das bisherige Download-Fenster durch ein neues Download-Panel ersetzt. Was einigen Nutzern dabei abging: die Anzeige der momentanen Download-Geschwindigkeit. Diese erhält in Firefox 53 erneut Einzug in Firefox.
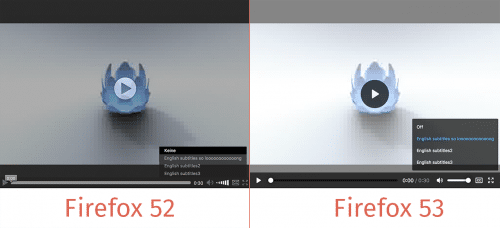
HTML5-Player optisch neu und in HTML statt XUL
Für die Wiedergabe von HTML5-Videos oder -Audiodateien verfügen Browser über einen Standard-Player, welcher verwendet wird, sofern die jeweilige Webseite keinen speziellen Player bereitstellt. Darüber lassen sich beispielsweise Videos starten und pausieren oder die Lautstärke ändern.
In Firefox 53 hat Mozilla den Standard-Player überarbeitet. Am grundsätzlichen Layout des Players hat sich nicht viel geändert, doch sieht dieser nun ein kleines Stück moderner aus. Die spannendere Änderung steckt jedoch unter der Haube: war der alte Standard-Player noch in XUL implementiert, ist der neue Player nun in HTML implementiert.
Verbesserte Synchronisation von Lesezeichen
Mozilla hat umfangreiche Änderungen in Firefox 53 vorgenommen, welche die Zuverlässigkeit der Synchronisation von Lesezeichen erheblich verbessern sollen. Die Wahrscheinlichkeit, dass Sync Lesezeichen verliert, sollte damit erheblich reduziert werden.
Firefox für Apple macOS wird deutlich kleiner
Mozilla konnte die Dateigröße von Firefox auf Apple macOS um stolze 36 MB verkleinern. Ein wesentlicher Unterschied zwischen Firefox für Windows und Linux auf der einen Seite und Firefox für Apple macOS auf der anderen Seite ist die Tatsache, dass es sowohl für Windows als auch für Linux getrennte Firefox-Versionen für die 32-Bit sowie die 64-Bit-Version des jeweiligen Betriebssystems gibt. Nutzer von Apple macOS machen sich keine Gedanken darüber, ob sie ein 32-Bit- oder ein 64-Bit-System verwenden, Firefox wurde bisher als sogenanntes Universal Build ausgeliefert und deckt damit beide Varianten gleichzeitig in einem einzigen Build ab. Ab Firefox 53 gibt es keine Universal Builds mehr und nur noch 64-Bit-Versionen von Firefox für Apple macOS.
Verbesserungen der Webplattform
Firefox 53 unterstützt den Video-Codec WebM ab sofort mit Alpha-Kanal, also mit transparentem Hintergrund. Dank Unterstützung von display: flow-root in CSS sind sogenannte „Clearfix“-Workarounds nicht länger notwendig. Firefox 53 unterstützt außerdem Masken in CSS. Diese erlauben es, beliebige Formen einer Grafik sichtbar oder unsichtbar zu machen.
Verbesserungen für WebExtension-Entwickler
Für Entwickler von WebExtensions gab es diverse Verbesserungen, unter anderem die neue browsingData-API zum Löschen von Daten wie Cache, Cookies, Chronik und Downloads, die identity-API sowie die storage.sync-API zum Synchronisieren von Einstellungen. Mit der contextualIdentities-API gibt es eine neue Firefox-spezifische API für Container-Tabs. Darüber hinaus gab es noch diverse Erweiterungen bereits existierender APIs, unter anderem können mittels contextMenu-API nun auch Menüs zu Browser-Actions, Page-Actions, Tabs und Passwort-Feldern hinzugefügt werden und mittels tabs.insertCSS kann nun festgelegt werden, ob die hinzugefügten CSS-Stile als Autoren- oder User-Stylesheet eingefügt werden.
Weitere Verbesserungen der Webplattform können hier nachgelesen werden.
Neuerungen für Webentwickler
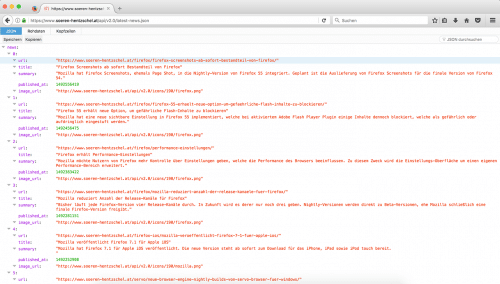
Betrachter für JSON-Inhalte
Bereits seit Version 44 hat Firefox versteckt ein Feature implementiert, welches überaus praktisch für alle ist, welche JSON-Daten im Browser betrachten wollen, und nun standardmäßig aktiviert wurde. Statt die Ausgabe – wie sie ist – als reinen Text darzustellen, werden die Daten in einer Baumstruktur dargestellt, welche Element für Element aufgeklappt oder per Suchfeld durchsucht werden kann. Mit einem Klick kann in einem zweiten Tab in die Textansicht gewechselt werden. Dort gibt es auch eine Schaltfläche, um die Textausgabe, welche möglicherweise minimiert an den Nutzer gesendet wird, formatiert darzustellen. Ein dritter Tab stellt die HTTP-Header der Anfrage dar.
Sonstige Neuerungen in den Entwicklerwerkzeugen
Die Entwicklerwerkzeuge unterstützen nun CSS Color Level 4, das heißt, eine Syntax wie hsl(120deg 100% 50%) wird nun erkannt. In den Einstellungen der Entwicklerwerkzeuge gibt es eine neue Einstellung, um Screenshots nicht länger als Datei zu speichern, sondern in die Zwischenablage zu kopieren. Im Inspektor gibt es eine neue Option per Kontextmenü, um den vollständigen CSS-Pfad zu kopieren. Außerdem wird im Inspektor nun besser dargestellt, wenn sich zwischen zwei eingeklappten DOM-Knoten Inhalt befindet.
Optionale Features
Lokaler Dateizugriff in eigenem Prozess für mehr Sicherheit
Mozilla hat (standardmäßig noch deaktiviert) einen eigenen Content-Prozess nur für Aufrufe via file://-Protokoll implementiert. Diese Maßnahme dient der Sicherheit. Sollte durch ein Sicherheitsproblem ein Content-Prozess kompromittiert werden, kann dieser dadurch trotzdem nicht genutzt werden, um auf lokale Dateien zuzugreifen. Dieser spezielle Content-Prozess besitzt ausschließlich Lese-Rechte auf dem System.
Zur Aktivierung muss der Schalter browser.tabs.remote.separateFileUriProcess in about:config per Doppelklick auf true geschaltet werden.
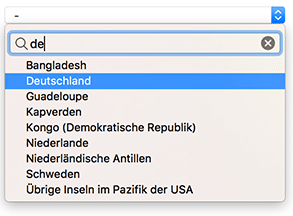
Suchfeld in select-Feldern bei vielen Optionen
Standardmäßig kennt das <select>-Feld des HTML-Standards keine Suchfunktion, so dass Anwender auf Webseiten mit langen Auswahllisten unter Umständen lange den gesuchten Eintrag suchen müssen. Ab Version 53 bietet Firefox bei <select>-Feldern mit mehr als 40 Optionen ein Suchfeld an. Dieses filtert die Liste noch während der Eingabe, so dass der Nutzer schneller zum Ziel kommt.
Zur Aktivierung muss der Schalter dom.forms.selectSearch in about:config per Doppelklick auf true geschaltet werden.
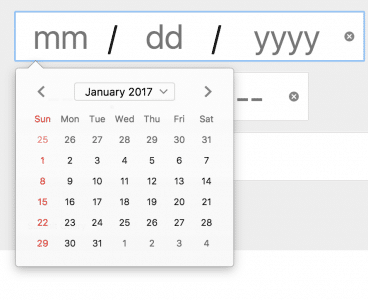
Unterstützung für Datums- und Uhrzeit-Wähler in HTML
Firefox 53 hat eine erste Unterstützung für die Eingabe-Felder <input type=“date“ />und <input type=“time“ /> erhalten, allerdings standardmäßig noch deaktiviert.
Zur Aktivierung müssen die Schalter dom.forms.datetime sowie dom.forms.datetime.timepicker in about:config per Doppelklick auf true geschaltet werden.
Sonstige optionale Einstellungen
Gemäß der Dokumentation von Microsoft gibt Firefox auf Windows-Systemen H.264-Videos maximal in 4K-Auflösung wieder. Um das Limit für die Wiedergabe von 8K-Videos zu umgehen, kann der Schalter media.wmf.allow-unsupported-resolutions auf true gesetzt werden.
Die Unterstützung von SVG-Grafiken kann nun mittels about:config deaktiviert werden (svg.disabled). Außerdem wurde eine Einstellung implementiert, um den Standard-Referrer zu konfigurieren.
Sonstige Neuerungen von Firefox 53
Die Lese-Ansicht von Firefox zeigt ab sofort eine geschätzte Lese-Dauer an. Dabei berücksichtigt die Implementierung auch die unterschiedlichen Lesegeschwindigkeiten, abhängig von der Sprache des Artikels. Auch werden sowohl langsame als auch schnelle Leser berücksichtigt, indem unter Umständen Angaben wie „11-14 min“ gemacht werden.
Firefox 53 unterstützt nicht länger Erweiterungen, welche andere Erweiterungen eingebettet haben. Dies betrifft auch Kombinationen von Themes und Erweiterungen. Außerdem akzeptiert addons.mozilla.org mit dem Erscheinen von Firefox 53 nicht länger neue Legacy-Erweiterungen (XUL, SDK, Bootstrapped), sondern nur noch WebExtensions. Bereits bestehende Legacy-Erweiterungen können aber bis zum Erscheinen von Firefox 57 im November von ihren Entwicklern noch mit Legacy-Versionen aktualisiert werden.
Nicht mehr verfügbar für ältere Systeme
Firefox 52 war der letzte Feature-Release für Windows XP, Windows Vista sowie Apple macOS als 32-Bit-Version. Entsprechende Windows-Nutzer wurden auf den ESR-Zweig migriert und erhalten nur noch Sicherheits-Updates. Entsprechende macOS-Nutzer müssen diesen Wechsel von Hand vollziehen. Firefox 53 steht für diese Plattformen nicht mehr zur Verfügung. Auf Linux-Seite wurde die Unterstützung für Systeme eingestellt, welche eine CPU nutzen, die älter ist als Intel Pentium 4 oder AMD Opteron.
Weitere aktuelle Artikel aus der Kategorie „Firefox“
- 27.06.2025Mozilla veröffentlicht Firefox 140.0.2
- 26.06.2025Mozilla veröffentlicht Firefox 140.0.1
- 25.06.2025Alles Wissenswerte zu Firefox ESR 140 inklusive Unterschiede zu Firefox 140
- 24.06.2025Mozilla veröffentlicht Firefox 140 mit vielen Neuerungen
- 14.06.2025Mozilla integriert KI-Suchmaschine Perplexity in Firefox














Hi, sehe deine Beiträge immer im Planeten von ubuntuusers.de und wollte mich mal bedanken für die ganze Arbeit. Sehr informativ. Danke!
Kannst du mir sagen wie ich beim Kompakt-Theme bei den Tabs das Blau wegbekomme, damit es so aussieht wie beim Default-Theme? 😉
@k1l:
Gerne! 🙂
@Chrono Meridian:
Das geht sicherlich per userChrome.css. Da fragst du am besten mal im Firefox-Forum [1] im Bereich Anpassungen nach.
[1] https://www.camp-firefox.de/forum
Danke auch von mir, selbst für Benutzer wie mich einfach und verständlich aufbereitet! 🙂
Eine kleine Frage zu dem GPU-Prozess bitte, ist dieser an den Haken bei der Hardwarebeschleunigung gekoppelt oder ist das ein eigenständiges System? (Kann man irgendwo prüfen, ob es läuft?)
Danke! 🙂
Tolles Update! Vor allem die neuen Skins finde ich gelungen. Da merkt man erst wieviel Platz die abgerundeten Tabs gebraucht haben.
Jetzt muß ich doch mal was längerers tippen zu einigen Punkten >
– 10% weniger Abstürze: haben sich bei mir auch bisher seeehr in Grenzen gehalten – ganz selten
– Dark Theme, Kompakt-Modus, weitere…: ich bleibe stur bei "Black Shine" (Classic Theme Restorer natürlich auch)
– Seitentitel in Tabs etc.: "Sind viele Tabs geöffnet, verringert…" ein nicht ganz ernstgemeinter Rat für Vieltab-Fanatiker: 40/42,5" Monitor, 3840×2160 nativ ansteuern, FF im Vollbild – da ist genug Platz in Breite & Höhe grins!
– Download-Speed: gut, die kann ich auch anders sehen, ist aber nicht übel auch im Fensterchen
– Syncen von Lesezeichen: äääh, ja, so – ICH müßte ei-lich was machen: viieeelllle Lesezeichen ausmisten – seit Jahren will ich das schon…
Wie besucht Herr Hugo Herrn Sören? Mit dem Chrome, das ergibt sich so, grins. Wenn ich in meinem RSS-Reader auf einen Link klicke, geht der Standard-Browser auf – und da ist nun einmal überall Chrome gesetzt.
Habe ich mir angewöhnt, als ich damals einige Zeit mit 2 Monitoren unterwegs war – FF auf links, Chrome rechts. Dabei ist es geblieben, außer beim Haupt-PC – da ist Chrome in der "Mitte von 3-en". Aber um Herrn Sören zu trösten: FF darf sich dort auf dem Haupt-30"-er ausbreiten – nicht im Vollbild, aber in einem großen Fensterchen.
Benutzt wird FF aber eher mehr als Chrome – 2 sind eh besser als 1-er. 🙂
Hallo Herr Hentzschel,
wie immer ein sehr informativer Artikel – vielen Dank für Ihre Mühe.
1) „Mozilla hat (standardmäßig noch deaktiviert) einen eigenen Content-Prozess …“: Warum führt Mozilla sehr oft Neuerungen erst einmal „zur Probe“ (noch deaktiviert) ein. Will man erst einmal feststellen, ob Probleme Auftreten?
2) „Die Unterstützung von SVG-Grafiken kann nun mittels about:config deaktiviert werden (svg.disabled).“ Ich kann verstehen, dass Benutzer Grafiken zeitweise vollständig blockieren möchten. Dafür wurden sogar Addons geschrieben (z.B. „Imageblock“). Aber welch ein Grund könnte denkbar sein, SVG-Grafiken über einen Schalter grundsätzlich zu verbieten (zu deaktivieren)?
3) Bezüglich der Doorhanger: Gibt es irgendwo eine Übersicht, welche Doorhänger es insgesamt in Firefox gibt und mit welchen Schaltern sie manipuliert werden können? Manchmal in man in Eile, klickt vielleicht irgendwas falsch an und hat dann das Problem, umständlich suchen zu müssen, wie man es wieder umstellen kann. Ich fände es schön, wenn Mozilla dies zum Beispiel (wie mit „Erscheinungsbild“ getan) als Menüpunkt unter about:addons einfügen könnte.
Danke Sören, habe ich bereits erledigt.
Zumindest habe ich mich registriert und warte noch auf die Bestätigungsmail.
Wobei das schon recht lange dauert, ist das normal in diesem Falle?
Nun, es wird schon noch was kommen. 🙂
Vom Dauernörgler ein kurzer Hinweis.
Die beiden neuen vorinstallierten (optisch ansprechenden) Compact Themes sollen mehr Platz für die Webseiten lassen. Bei Benutzung des hier verpönten CTR und Installation beliebiger anderer Themes bleibt für Sites (geringfügig) mehr Platz, als die Compact Themes bieten.
Sehr interessante Neuerungen. Vor allem hat es mir das Compact-Light-Theme angetan. Etwas weniger hoch, platzsparender im Umgang mit freien Flächen… kompakt eben, das gefällt mir. 🙂
Das Suchfeld in einer Auswahlliste ist natürlich auch eine super Sache.
Grüsse aus der Schweiz, Pascolo.
@Chrono Meridian
Im Profil-Ordner den Ordner 'chrome' und darin die Datei 'userChrome.css' anlegen. In der Datei den nachstehenden Text einfügen. Siehe auch Customizing Mozilla
@namespace url(http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul);
tab[selected="true"] {
background-color: rgb(126,41,204) !important;
}
Die background-color Angabe erfolgt als RGB rgb(126,41,204) oder HEX #7E29CC; Siehe Farbrad | Farbschemata – Adobe Color CC.
Nachtrag, da beim Einfügen des Link etwas nicht funktioniert:
https://color.adobe.com/de/create/color-wheel/
@huiUi:
Die Hardwarebeschleunigung muss dafür aktiviert sein. Ohne Hardwarebeschleunigung ist die Grafikkarte überhaupt nicht in die Arbeiten von Firefox involviert.
Speziell für den GPU-Prozess gibt es in about:config die Einstellung layers.gpu-process.enabled. Darüber kann der GPU-Prozess deaktiviert werden, ohne komplett die Hardwarebeschleunigung zu deaktivieren.
Zumindest in der Nightly-Version gibt es auf about:support ein Feld für die Prozess-ID sowie einen Button zum Terminieren des GPU-Prozesses, wenn der GPU-Prozess aktiv ist. Ich glaube allerdings, dass es das nicht in der finalen Version gibt. Ich kann das leider nicht prüfen, da ich kein Windows-System zur Verfügung habe.
@Pit:
Wenn etwas in einer finalen Version nicht standardmäßig aktiviert, ist der Grund eigentlich immer, dass die Änderung noch nicht bereit für die Masse ist. Das kann einerseits sein, weil der Markt es noch nicht hergibt (Beispiel: die Markierung von HTTP-Webseiten mit Passwortfeld als unsicher wurde ein paar Monate zurückgehalten), das kann aber auch sein, weil es noch bekannte Fehler gibt oder noch nicht ausreichend getestet worden ist.
Das Ziel dahinter ist es, die Angriffsfläche zu reduzieren. SVG-Grafiken zu deaktivieren, wäre nichts, was für eine Standard-Auslieferung von Firefox akzeptabel wäre (wegen Web-Kompatibilität), aber wer erhöhte Sicherheit vorzieht, findet damit eine Option.
Es handelt sich dabei um eine Einstellung, die ursprünglich aus dem Tor-Browser gibt. Mozilla implementiert in den letzten Monaten zahlreiche Einstellungen aus dem Tor-Browser direkt in Firefox (auf dem der Tor-Browser basiert), was a) auch Firefox-Nutzern diese Einstellungen bringt und b) das Leben für die Tor-Entwickler vereinfacht.
Wenn es dir um das Rückgängmachen von Berechtigungen geht: diese findest du im Seiteninformations-Dialog. Entweder per Rechtsklick irgendwo auf der Webseite oder per Extras-Menü (in der Menüleiste) oder per Strg + I (macOS: Cmd + I).
@Chrono Meridian:
Vielleicht im Spam gelandet?
Ich hatte dich zwischenzeitlich von Hand freigeschaltet (gut, dass ich Administrator dieses Forums bin :P).
@Nobody:
Die Erweiterung CTR ist hier nicht verpönt. Ich selbst habe für diese Erweiterung überhaupt keine Anwendung. Aber wenn die Erweiterung andere glücklich macht, ist das ja super für diese anderen.
Ei wei – ich muß noch was zu den Themes schreiben. Weil ich mir gerade darüber Gedanken gemacht habe, als ich ein anderes Theme in Chrome ausgesucht habe – browserübergreifend sozusagen.
– es kommt generell darauf an, ob einer überhaupt Wert auf Design etc. legt. Ich kann mir vorstellen, dass das einer Menge Leute völlig wurscht ist – Hauptsache Win/macOS/Linux läuft stabil
– es kommt darauf an, ob man "Vollbildner" ist: "Mein XXX-Browser ist immer im Vollbild, vieles andere auch, weil…" Das "weil" ist völlig egal, den wird man nicht bekehren können
– ich lege auf allen meinen Geräten Wert darauf, das jeder physische und virtuelle Monitor ein eigenes Wallpaper hat (sind ~ 26, alles zusammengerechnet)
– ich habe alle Browser in Fenstern, die mehr oder weniger groß sind, heißt: ich sehe immer auch mehr oder weniger von den Wallpapern…
-…und da muß mir das Zusammenspiel eben passen – mir, nicht wem sonst
Das heißt natürlich nicht, das ich mich ständig nur mit fummeln am Design befasse – wenn´s einmal steht, dann bleibt es auch längere Zeit so.
Außerdem: der Sören und sicher ´ne Menge andere benutzen ihre Comps (auch) bei/für die Arbeit (im Sinne von Broterwerb) – fällt bei mir voll weg.
Ich nutze meinen Computer zwar auch für den Broterwerb, aber das ändert hinsichtlich Themes überhaupt nichts für mich. Schließlich erzielt man auch bessere Arbeitsergebnisse, wenn das Arbeitsumfeld für einen angenehm ist. Und was mir privat gefällt, gefällt mir bei der Arbeit auch. 😉 Wobei kompakte Themes natürlich auch einen praktischen Vorteil für die Arbeit haben, da ich Webseiten entwickle und durch die Entwicklerwerkzeuge ja auch Platz wegfällt.
Nicht mal das, nein. Könnte es an Outlook und dem Forum liegen?
Ah, sehr gut, danke dir. 🙂
Am E-Mail-Programm sollte es eigentlich nicht liegen, außer das hat einen Filter, der unabhängig von dem des Mailanbieters läuft. Ich kann das nicht sagen, wo die E-Mail verloren gegangen sein könnte. 😉